https://mannakingdom.tistory.com/60
[Mini Project_자기소개 웹페이지 만들기] Firebase를 활용한 방명록 페이지 CRUD 구현
프로젝트명 : 자기소개 웹페이지 만들기프로젝트 소개 : 팀 전체의 소개와 각자 팀원의 자기소개 웹 페이지를 만듭니다. 모두들 친해지기 바래 :) 역할방명록 페이지 방명록 조회방명록 페이지
mannakingdom.tistory.com
위 프로젝트에서 수정한 내용 추가 포스팅❗❗❗
튜터님께 피드백 받고 적용시킨 내용 정리를 해보겠다.
새롭게 적용한 내용은 두 가지이다.
- 방명록 조회 시 작성일자에 대한 내림차순 조회
- HTML 스크립트를 .js파일로 통합
Firebase-Firestore 데이터 정렬 orderBy 적용
let guestBooks = await getDocs(collection(db, "postings"));위와 같이 postings 컬렉션을 guestBooks에 담아 방명록 카드로 하나씩 div에 append를 해주었더니,
방명록을 쓴 시간과 상관 없이 firestore에서 문서를 조회하는 순서대로 보여지는 문제가 있었다.
내가 추가하고 싶었던 기능은
최근에 저장한 방명록이 먼저 보이도록, 등록한 시간에 대한 내림차순 정렬을 적용하는 것이었다.
그래서 고려하게 된 방법은 아래와 같다.
1. postings 컬렉션에 입력시간 필드(createdAt) 추가
2. 문서(방명록)을 저장할 때 createdAt 필드에 현재 시간 저장
3. 문서를 읽어올 때(방명록을 읽어올 때; getDocs를 사용할 때) orderBy 쿼리 적용
진행 전 튜터님께 조언을 구하니, 고려한 방법대로 진행해도 좋다는 답변을 들었다.
그리고 추가적으로 보편적인 이력 관리 방법에 대하여 배웠다.
보통 이력을 남기기 위한 state를 저장하는 필드를 활용하고 (ex: 삭제 시간을 저장하는 필드)
하나의 데이터에 필드 createdAt, updatedAt, deletedAt 등을 추가해서 이력 관리가 가능하다.
우리 프로젝트에서 updatedAt과 deletedAt까지는 활용하지 않아도 된다고 판단하여 createdAt만 필드로 추가를 했다.
같이 방명록 페이지 구현을 맡은 팀원분이 필드 추가를 해주셨고, 나는 정렬을 적용했다.
정렬을 적용하기 위해서는 Firebase SDK 라이브러리에 query와 orderBy를 추가해야야한다.
import {
getFirestore,
doc,
deleteDoc,
updateDoc,
collection,
addDoc,
getDocs,
getDoc,
query, // 추가
orderBy, // 추가
} from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
그리고 postings 컬렉션을 조회하는 부분을 아래와 같이 작성해줬다.
postings 컬렉션을 전체 읽어오는 getDocs 메서드에 쿼리를 적용한 것을 확인할 수 있다.
// postings 컬렉션 읽어오기
const postingsRef = collection(db, "postings");
const q = query(postingsRef, orderBy("createdAt", "desc"));
let guestBooks = await getDocs(q);
guestBooks.forEach(book => {
// 생략
});
결과 : 작성 시간에 대해 내림차순 정렬되는 방명록을 볼 수 있다😊

app.js로 스크립트 통합하기
재사용성 및 중복 코드 최소화를 위해서 각 html에 있던 <script>를 하나의 js파일로 합치는게 어떻겠냐는 피드백을 받았다.
스크립트 병합을 진행하며, javaScript를 따로 분리해서 관리하는 이유를 추가적으로 확인해보니,
조직적인 관리를 위해 분리하는 이유와 일반적인 관행으로 해당 구조를 따른다는 점이 있었다.
우리 프로젝트에서는 js 폴더를 생성하고 app.js 파일을 생성하여 각 html에서 script를 src로 호출하기로 결정했다.

이 때 유의점은 다음과 같다.
1. 스크립트에서 jquery를 사용한다면 html에서 jquery가 app.js보다 먼저 로드되어야 함.
2. Firebase를 사용할 때 script를 type="module"로 설정하였음.
==> html에서 script를 호출 할 때도 type="module"로 호출하도록 설정해야 함.
따라서 다음과 같이 호출한다.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="module" src="js/app.js"></script>
app.js에 사용하던 스크립트를 옮기고 정상동작하게 하기 위해서는
html 문서의 DOM이 완전히 로드되고 준비된 후에 JavaScript 실행이 필요하다.
특히, jquery를 사용하는 환경이므로 아래와 같이 $(document).ready() 를 사용한다.
$(document).ready(async () => {
// 기존 스크립트 내용
});
💥 참고 💥
jquery를 사용하지 않고, document.addEventListener 형식의 javaScript로만 구현하면
$(document).ready()가 없어도 정상 작동된다.
브라우저에서 javaScript 파일을 못 찾는 문제 : VSCode Live Server

app.js로 스크립트를 분리한 이후,
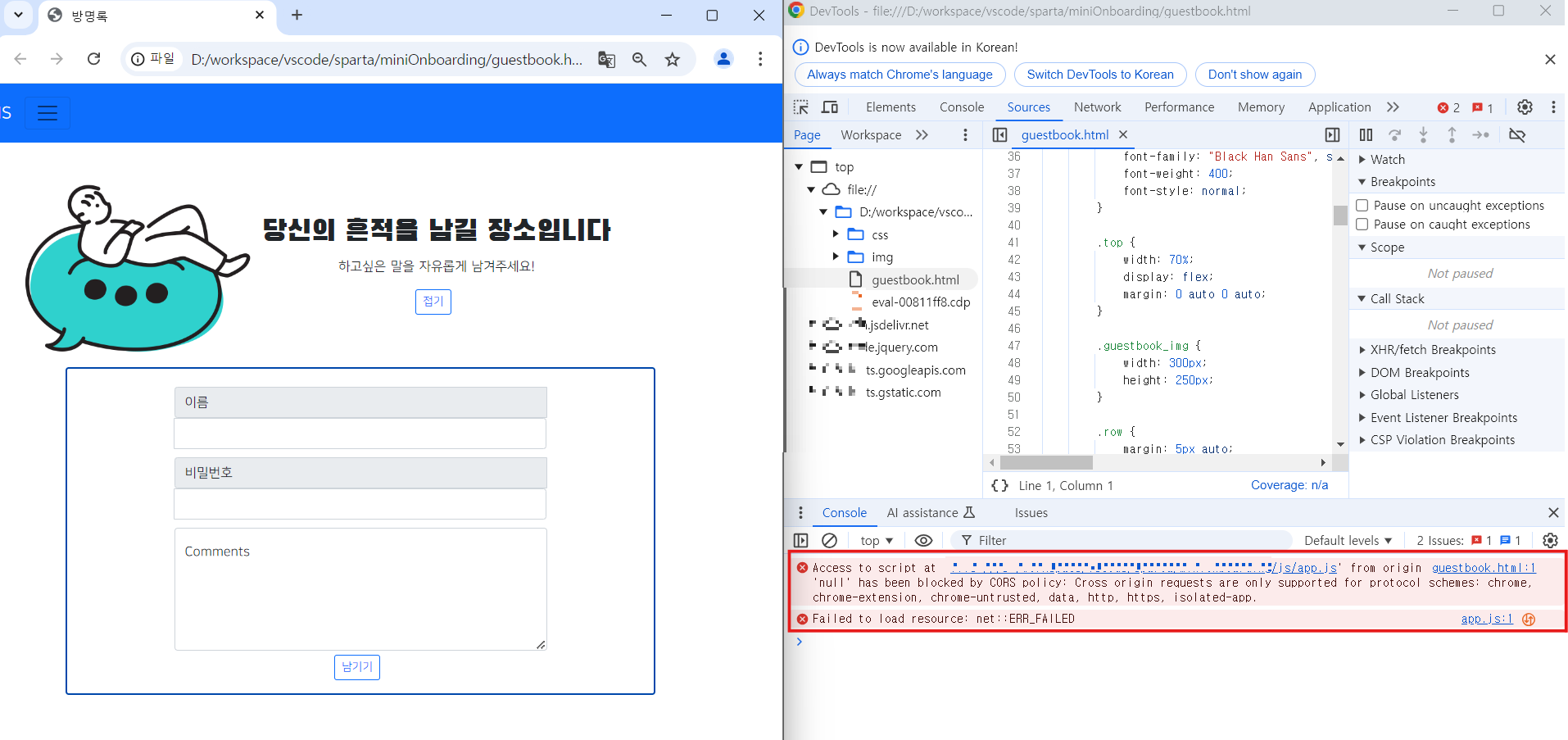
Visual Studio Code에서 Ctrl + F5(디버그 없이 빌드)나 F5(디버그)로 html을 실행하면 아래와 같은 오류가 발생하며 스크립트가 동작하지 않는다.
Access to script at 'file:///프로젝트 경로/js/app.js' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: chrome, chrome-extension, chrome-untrusted, data, http, https, isolated-app.Understand this errorAI app.js:1
Failed to load resource: net::ERR_FAILED
오류 내용을 확인해보니 브라우저에서 file:// 프로토콜을 통해 로드된 파일이 CORS policy에 의해 차단되었다는 의미였다.
즉, 브라우저에서 보안 때문에 javaScript 모듈 파일(app.js)를 로드하는 것을 차단한 것이다.
app.js를 정상적으로 로드하는 방법은 다음과 같다.
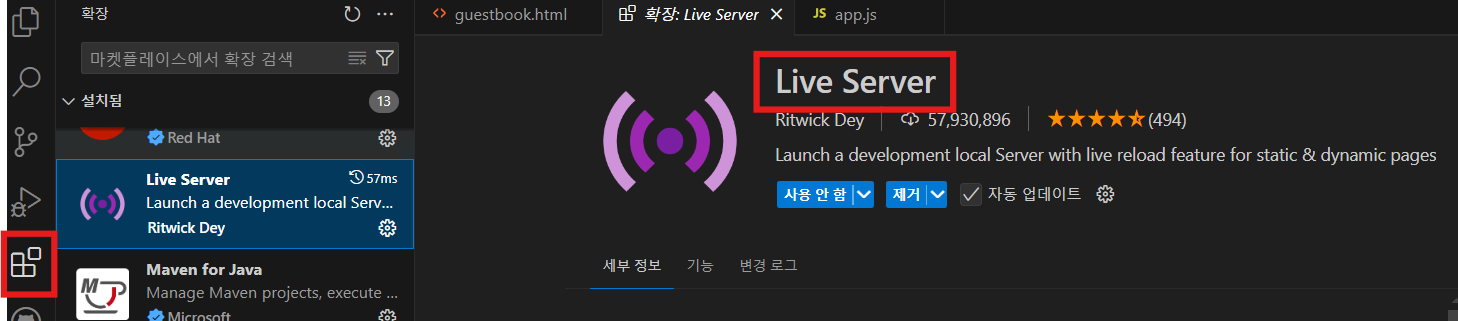
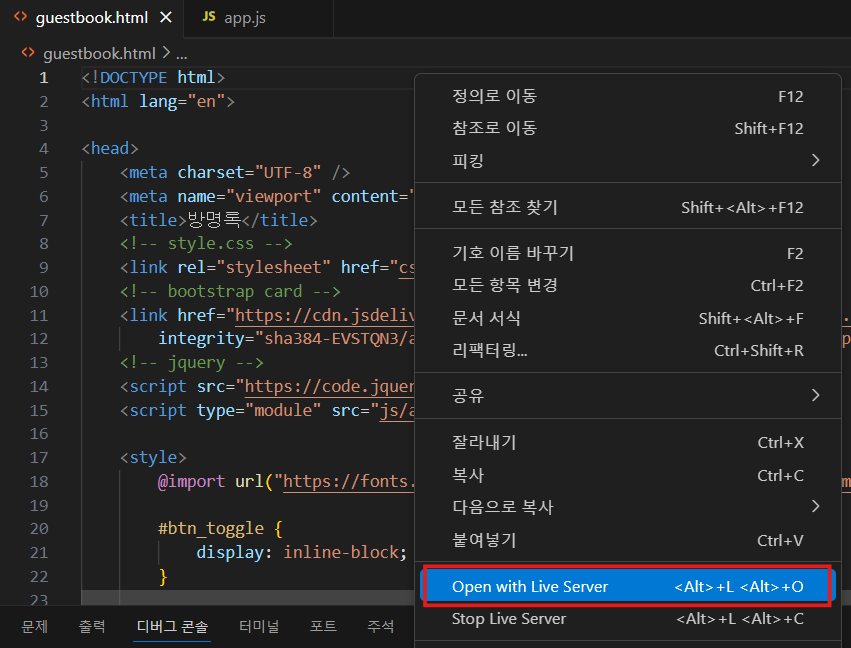
1. Visual Studio Code에서 확장 프로그램 Live Server를 설치

2. Open with Live Server로 실행

3. 브라우저가 자동으로 http://127.0.0.1:5500 주소로 열리면서 정상 작동

로컬 환경에서 테스트할 때 발생하는 브라우저의 보안 정책 문제이므로, 배포하면 정상적으로 동작한다!
'Dev Projects' 카테고리의 다른 글
| [Spring Data JPA_일정 관리 앱 Develop] 필수 & 도전 기능 구현 기록 🖋️ (1) | 2025.02.13 |
|---|---|
| [Spring JDBC_일정 관리 앱 만들기] 회고 및 트러블 슈팅 (0) | 2025.02.04 |
| [Java Project_키오스크 과제] 도전 기능 구현 및 트러블 슈팅 (0) | 2025.01.20 |
| [Java Project_키오스크 과제] 필수 기능 구현 및 단계별 설계 (0) | 2025.01.15 |
| [Mini Project_자기소개 웹페이지 만들기] Firebase를 활용한 방명록 페이지 CRUD 구현 (0) | 2024.12.24 |