[TIL] Bootstrap 복습, Javascript와 JQuery 기초 (24-12-10)
🤖 사전 캠프 2일차 진행 사항 🤖
- 웹개발 종합반 2주차 수업
- 2-1 ~ 2-11
웹개발 종합반 2주차 수업
1. 1주차 학습 내용 복습 (HTML, CSS, Bootstrap)
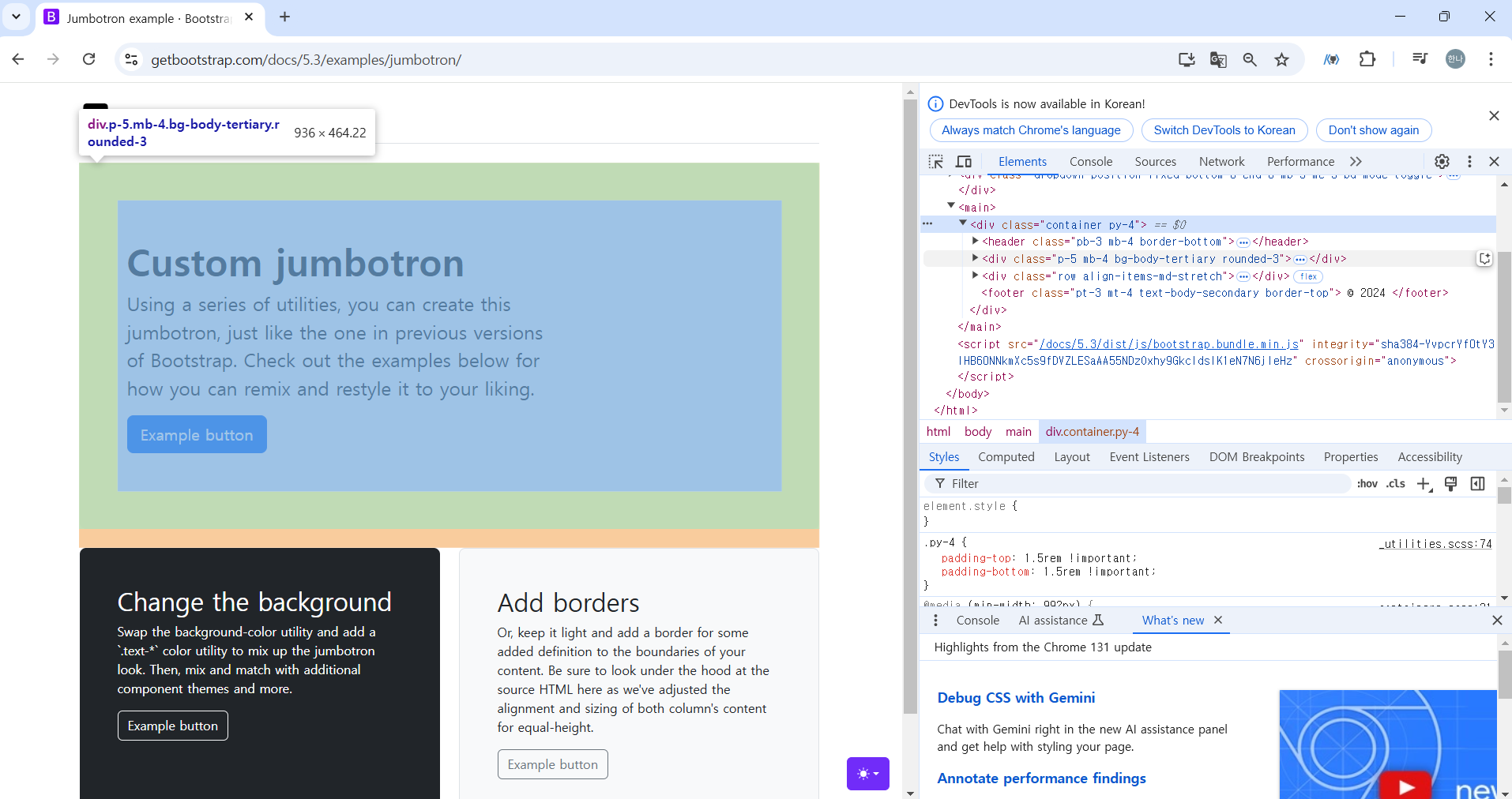
1-1. Bootstrap의 Jumbotron 활용하기




복사한 HTML 코드를 body 태그 안에 붙여넣으면 Bootstrap의 Jumbotron을 사용할 수 있다.
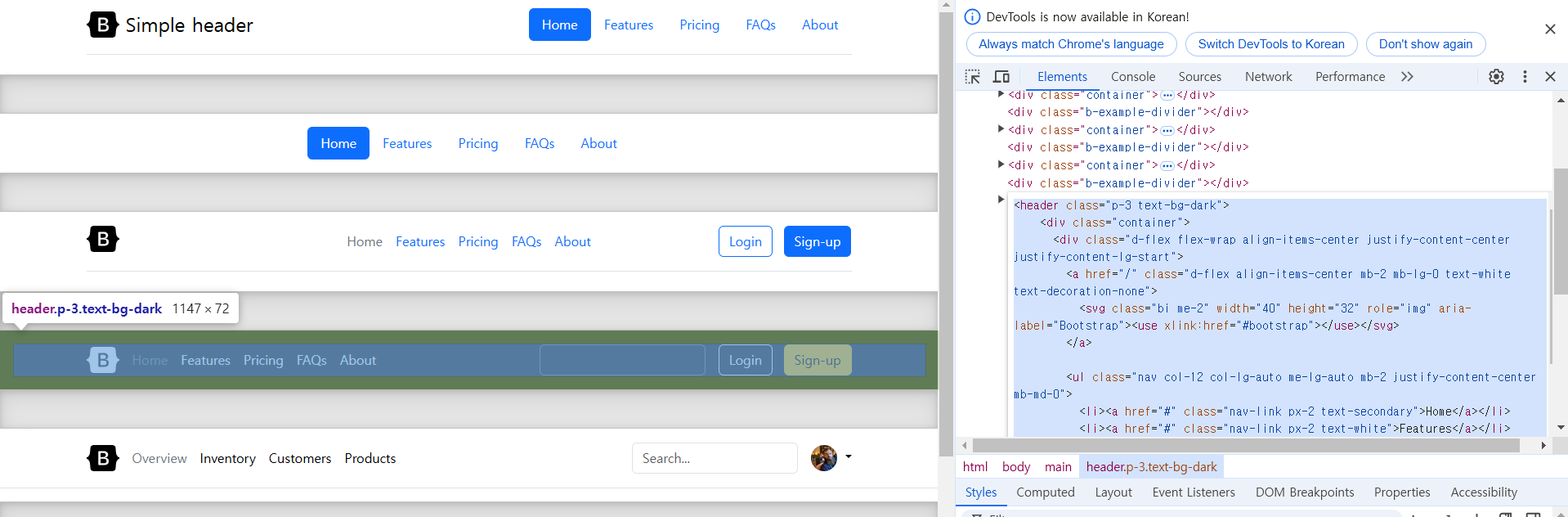
1-2. Bootstrap의 Headers 활용하기
https://getbootstrap.com/docs/5.3/examples/headers/
Headers · Bootstrap v5.3
getbootstrap.com


1-3. Bootstrap의 Cards 활용하기
https://getbootstrap.com/docs/5.3/components/card/
Cards
Bootstrap’s cards provide a flexible and extensible content container with multiple variants and options.
getbootstrap.com
사용할 카드를 선택해 복사하여 div에 넣어주고, 그 div를 가운데 정렬한다.

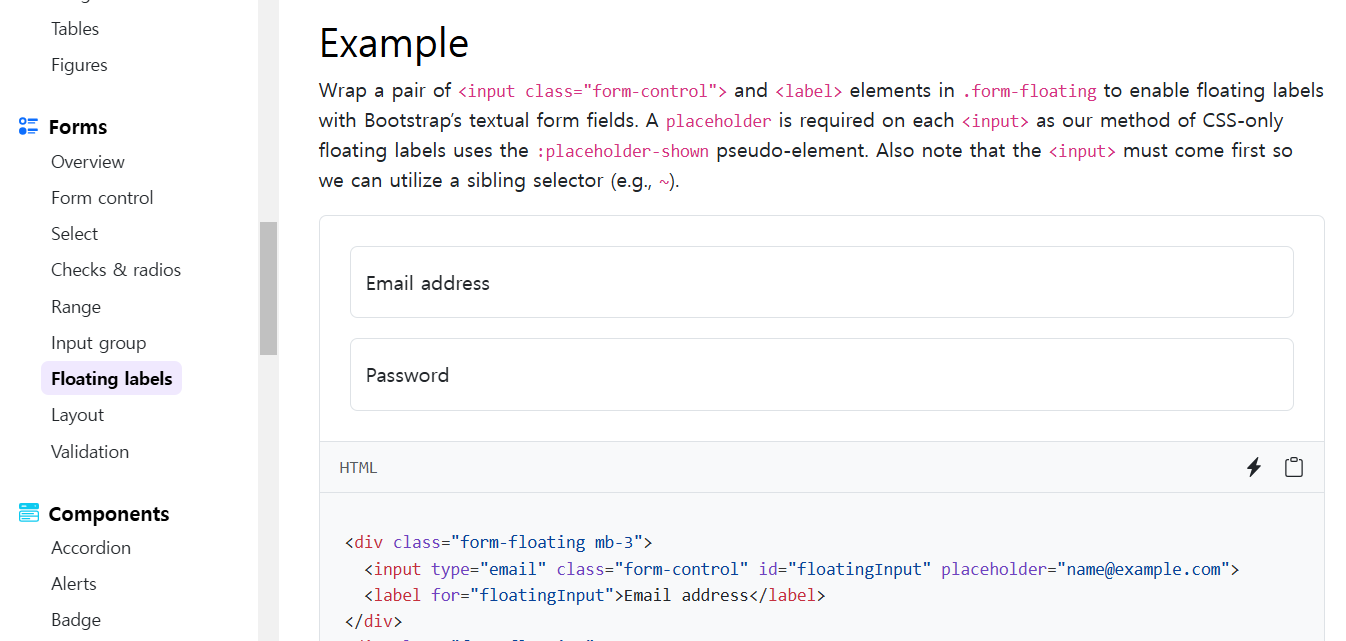
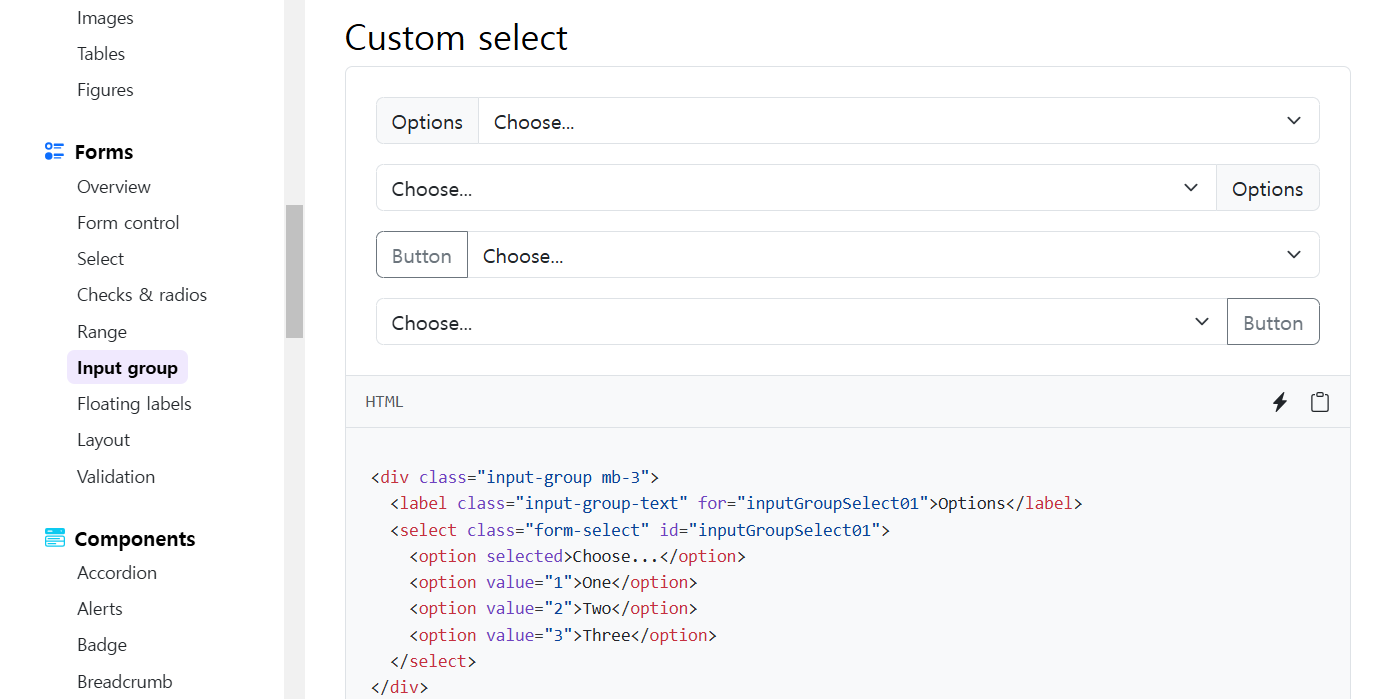
1-4. Bootstrap의 Floating labels, Input group 활용하기
https://getbootstrap.com/docs/5.3/forms/floating-labels/
Floating labels
Create beautifully simple form labels that float over your input fields.
getbootstrap.com

https://getbootstrap.com/docs/5.3/forms/input-group/
Input group
Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and custom file inputs.
getbootstrap.com


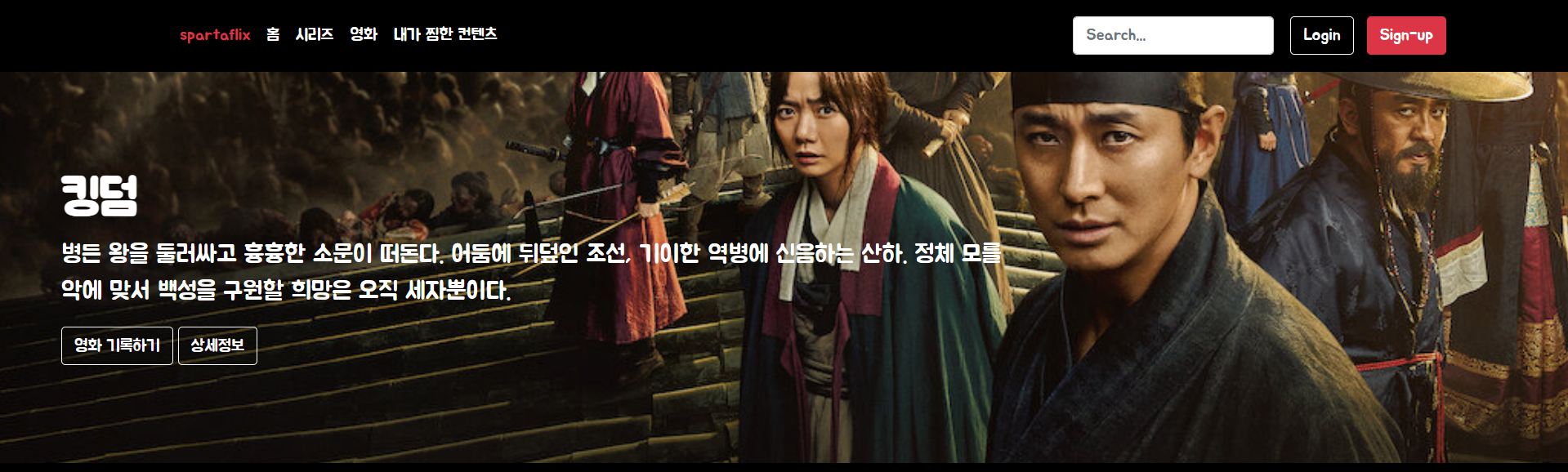
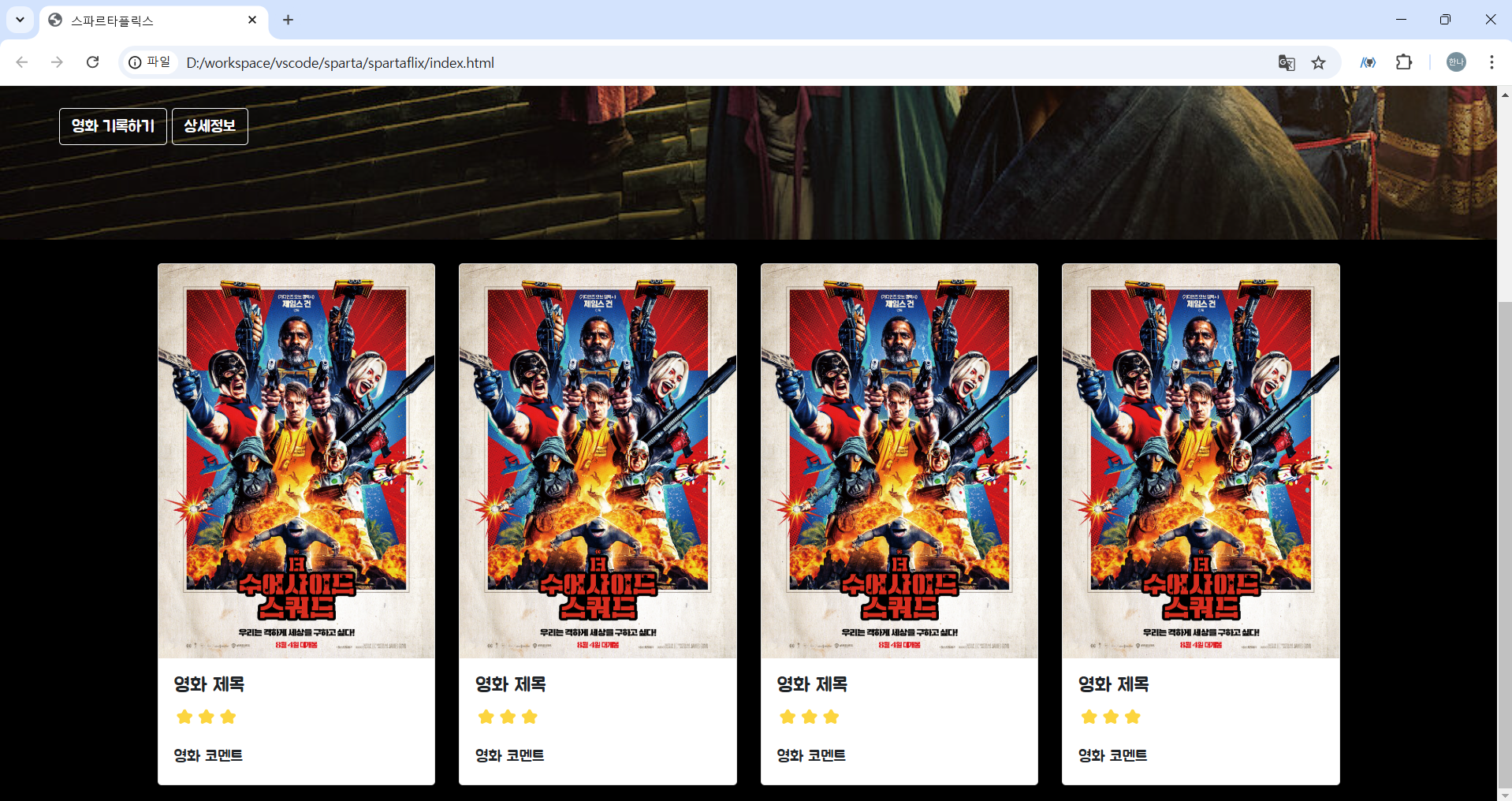
결과
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타플릭스</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Jua&display=swap');
* {
font-family: "Jua", sans-serif;
font-weight: 400;
font-style: normal;
}
.main {
color: white;
background-image: url('https://occ-0-1123-1217.1.nflxso.net/dnm/api/v6/6AYY37jfdO6hpXcMjf9Yu5cnmO0/AAAABeIfo7VL_VDyKnljV66IkR-4XLb6xpZqhpLSo3JUtbivnEW4s60PD27muH1mdaANM_8rGpgbm6L2oDgA_iELHZLZ2IQjG5lvp5d2.jpg?r=e6e.jpg');
background-position: center;
background-size: cover;
}
body {
background-color: black;
}
.mycards {
width: 1200px;
margin: 20px auto 20px auto;
}
.mypostingbox {
width: 500px;
margin: 20px auto 20px auto;
border: 1px solid white;
padding: 20px;
border-radius: 5px;
}
.form-floating > input {
background-color: transparent;
color: white;
}
.form-floating > label {
color: white;
}
.input-group > label {
background-color: transparent;
color: white;
}
.mypostingbox > button {
width: 100%;
}
</style>
</head>
<body>
<header class="p-3 text-bg-dark">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap">
<use xlink:href="#bootstrap"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-2 text-danger">spartaflix</a></li>
<li><a href="#" class="nav-link px-2 text-white">홈</a></li>
<li><a href="#" class="nav-link px-2 text-white">시리즈</a></li>
<li><a href="#" class="nav-link px-2 text-white">영화</a></li>
<li><a href="#" class="nav-link px-2 text-white">내가 찜한 컨텐츠</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search">
</form>
<div class="text-end">
<button type="button" class="btn btn-outline-light me-2">Login</button>
<button type="button" class="btn btn-danger">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">킹덤</h1>
<p class="col-md-8 fs-4">병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체 모를 악에 맞서 백성을 구원할 희망은 오직
세자뿐이다.</p>
<button type="button" class="btn btn-outline-light">영화 기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
<div class="mypostingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="영화 이미지 주소">
<label for="floatingInput">영화 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="영화 제목">
<label for="floatingInput">영화 제목</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>별점선택</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="추천 이유">
<label for="floatingInput">추천 이유</label>
</div>
<button type="button" class="btn btn-danger">기록하기</button>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>2. Javascript
2-1. Javascript 기초 문법
- 자료형
- 리스트
- 선언
- let a = ['a', 'b', 'c']
- 출력
- console.log(a[0]) ==> a
- 선언
- 딕셔너리
- 선언
- let dic = {key1:value1, key2:value2, ...}
- let person = {'name':'bob', 'age':30, 'height':180}
- 출력
- console.log(person['name']) ==> bob
- 선언
- 리스트
- 반복문
let fruits = ['사과','배','감','귤']
fruits.forEach((a) => {
console.log(a)
})- 조건문
let ages = [12,15,20,25,17,37,24]
ages.forEach((a)=> {
if (a > 20) {
console.log('성인입니다')
} else {
console.log('청소년입니다')
}
})- 함수
function hey(){
alert('안녕!');
document.getElementById('hello').style.color = 'red';
}3. JQuery
3-1. JQuery CDN 추가
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
3-2. JQuery 기초
function checkResult() {
let a = '사과'
$('#q1').text(a)
}q1이라는 아이디를 가진 html 태그의 text를 a로 변경하는 함수
변수 a위치에는 리스트에서 원하는 값, 딕셔너리에서 원하는 밸류 값을 넣을 수 있다.
반복문을 활용하여
1) q2이라는 아이디를 가진 html 태그의 내용을 비우고 ==> $('#q2').empty()
2) 딕셔너리의 값들을 이용하여 추가할 문장을 만들고 ==> let temp_html = `<p>${a['name']}는 ${a['age']}살</p>`
3) q2를 다시 채우는 코드 ==> $('#q2').append(temp_html)
let people = [
{'name':'서영','age':24},
{'name':'현아','age':30},
{'name':'영환','age':12},
{'name':'서연','age':15},
{'name':'지용','age':18},
{'name':'예지','age':36}
]
$('#q2').empty()
people.forEach((a)=>{
let name = a['name']
let age = a['age']
let temp_html = `<p>${name}는 ${age}살</p>`
$('#q2').append(temp_html)
})부트스트랩 활용을 어렵게 생각했었는데 오늘 이것저것 해보며 좀 쉬워졌다.