🤖 사전 캠프 4일차 진행 사항 🤖
- 웹개발 종합반 3주차 수업
- 3-4 ~ 3-12
- 숙제
웹개발 종합반 3주차 수업
1. 클라이언트 - 서버 이해
1-1. 서버 → 클라이언트
데이터를 주고받는 형식 : JSON
- Key:Value의 쌍으로 이루어짐
- 주로 인터넷에서 자료를 주고 받을 때 그 자료를 표현하는 방법
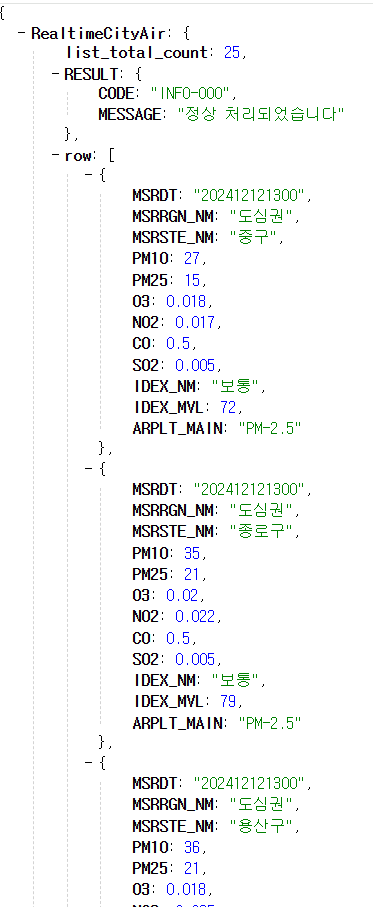
- 예) 서울시 미세먼지 OpenAPI
http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99

- 크롬 확장프로그램 JSONVue를 설치하여 편하게 볼 수 있다.
https://chromewebstore.google.com/detail/jsonvue/chklaanhfefbnpoihckbnefhakgolnmc?hl=ko&pli=1
JSONVue - Chrome 웹 스토어
Validate and view JSON documents
chromewebstore.google.com
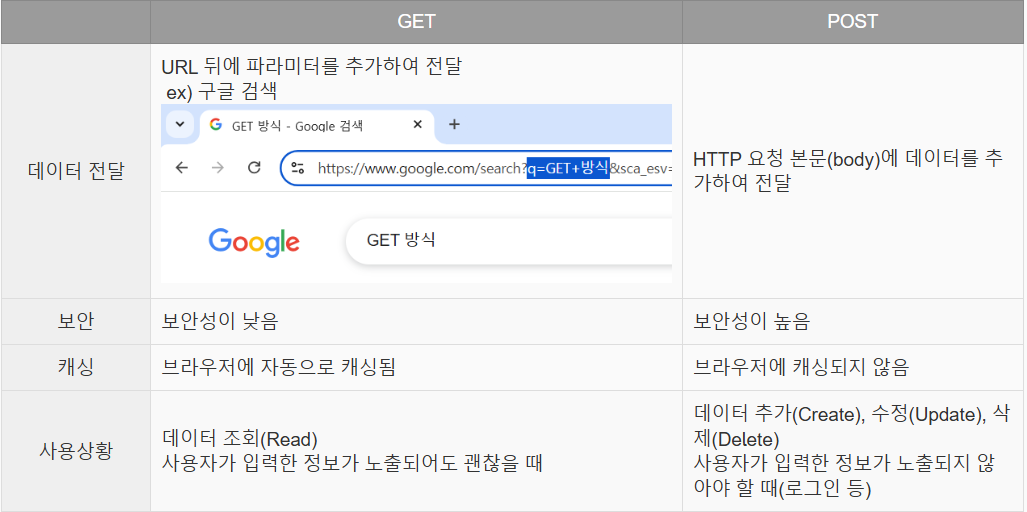
1-2. 클라이언트 → 서버 : GET / POST 방식

2. Fetch
2-1. Fetch 연습하기
1-1에서 확인한 서울시 미세먼지 OpenAPI를 활용하여 연습한다.
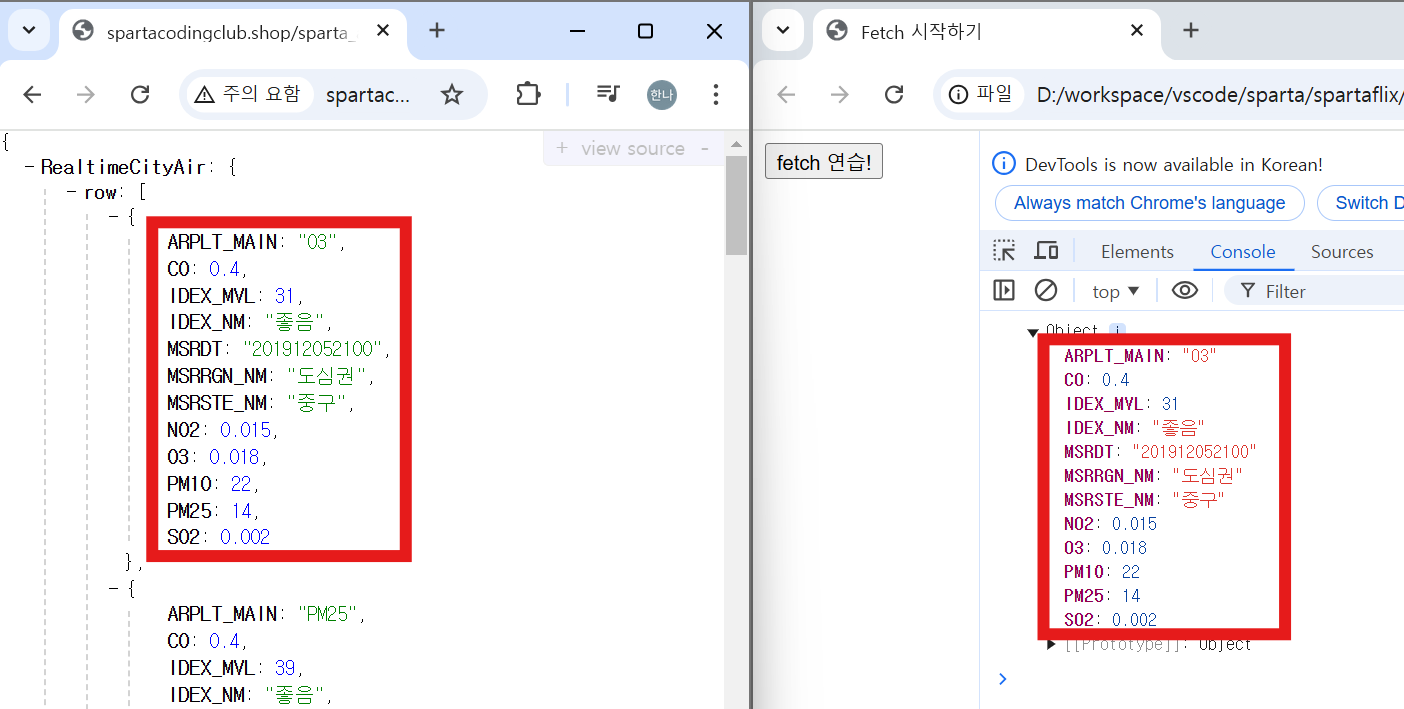
1) fetch를 이용해 데이터를 JSON 형식으로 받아오고, 가져온 JSON 데이터를 콘솔에 찍어보는 연습
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Fetch 시작하기</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function hey() {
let url = 'http://spartacodingclub.shop/sparta_api/seoulair';
fetch(url)
// 이 URL로 웹 통신을 요청한다. 괄호 안에 다른 것이 없다면 GET!
.then(res => res.json())
// 통신 요청을 받은 데이터는 res라는 이름으로 JSON화 한다
.then(data => {
console.log(data['RealtimeCityAir']['row'][0]) // 개발자 도구에 찍어보기
}) // JSON 형태로 바뀐 데이터를 data라는 이름으로 붙여 사용한다
}
</script>
</head>
<body>
<button onclick="hey()">fetch 연습!</button>
</body>
</html>
RealtimeCityAir의 row의 0번째 요소가 동일하게 출력됨을 확인할 수 있다.
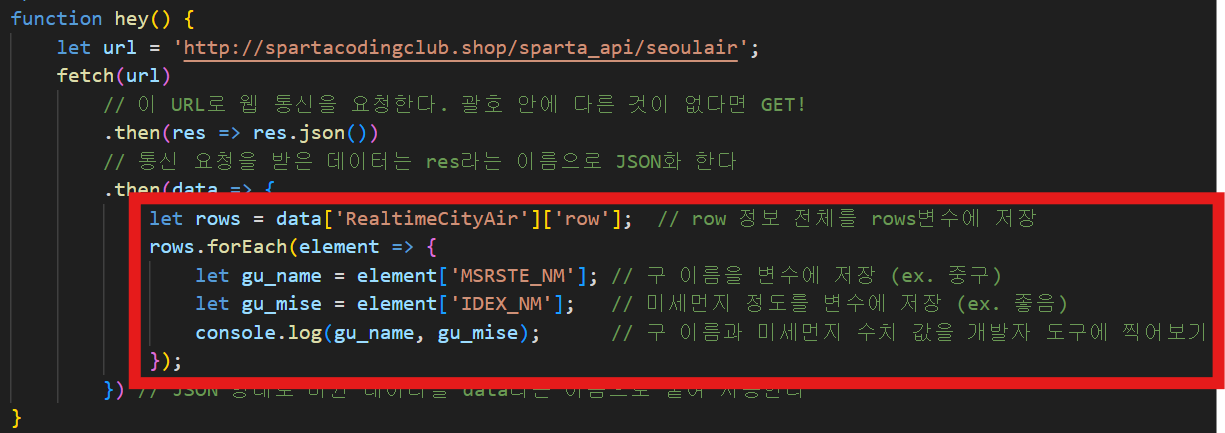
2) 반복문(forEach)을 활용하여 여러 개의 정보를 콘솔에 찍어보는 연습


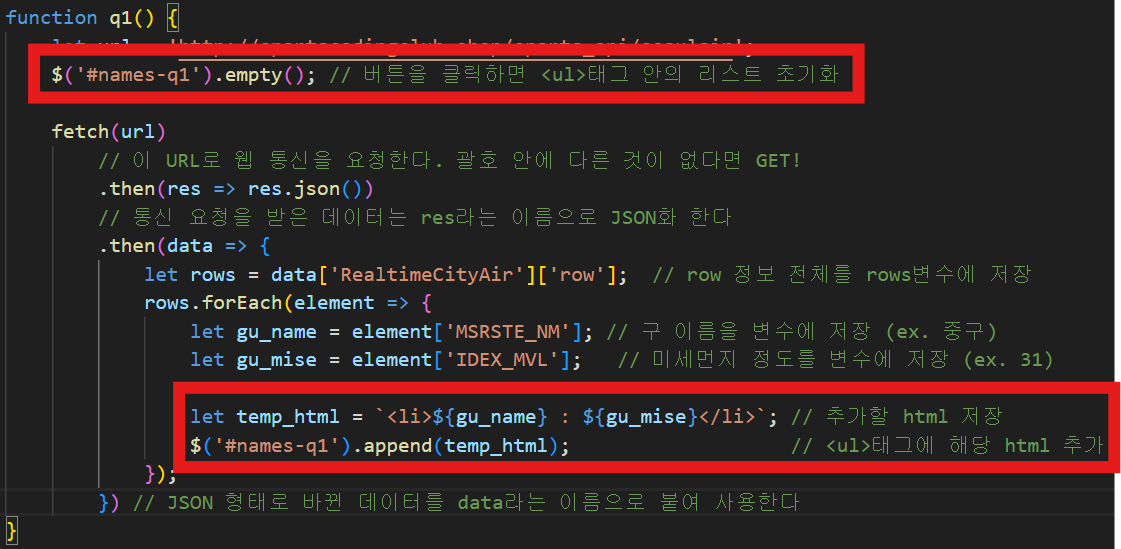
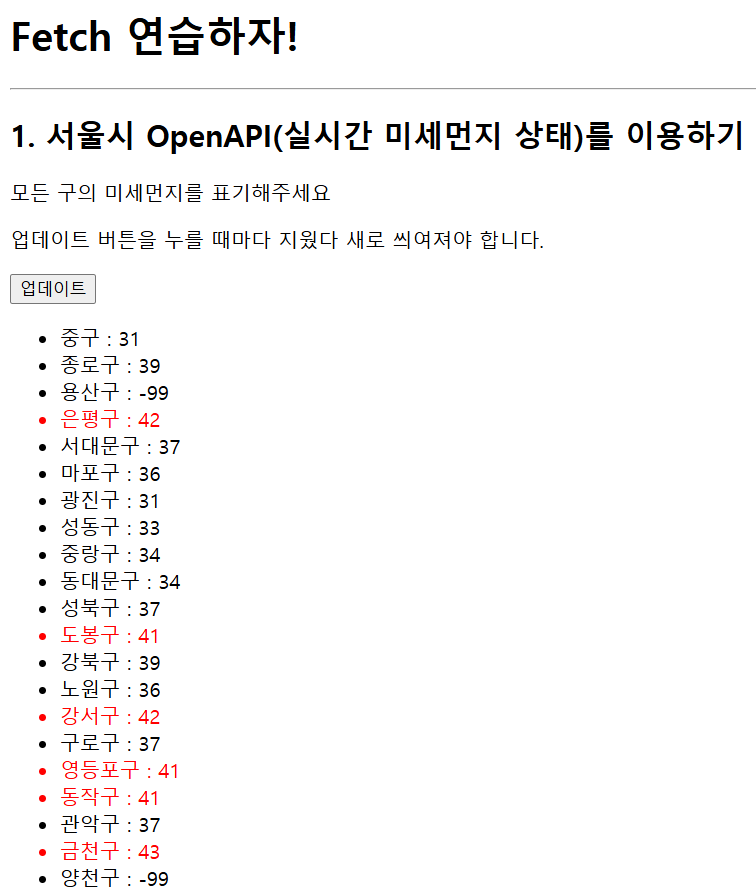
3) 버튼을 클릭하면 모든 구의 미세먼지 수치를 표기하는 연습


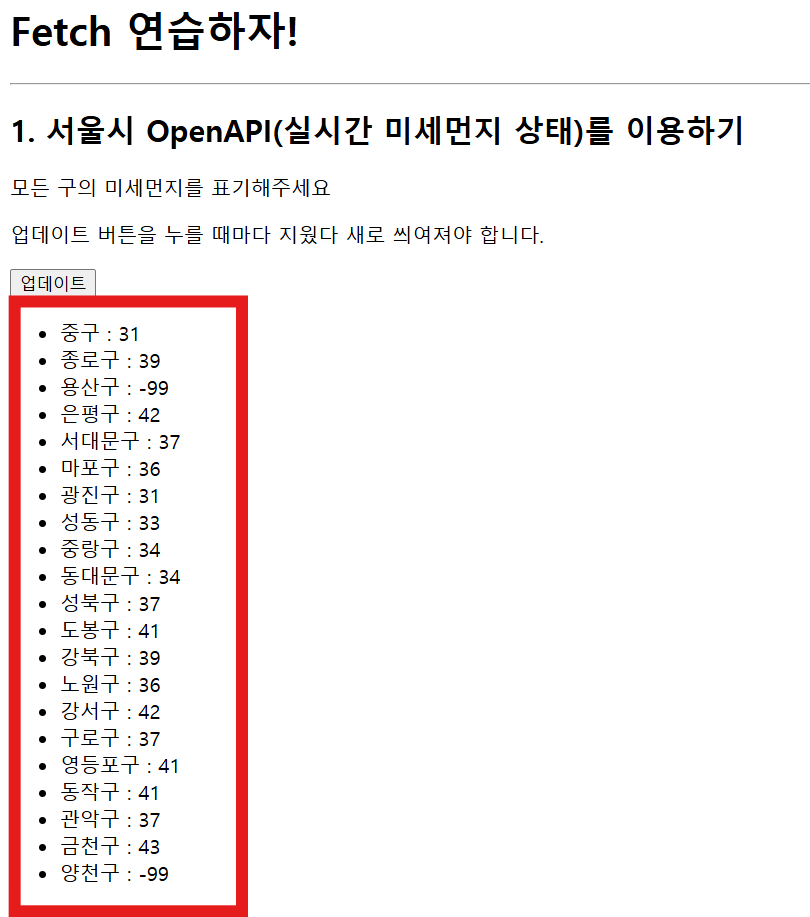
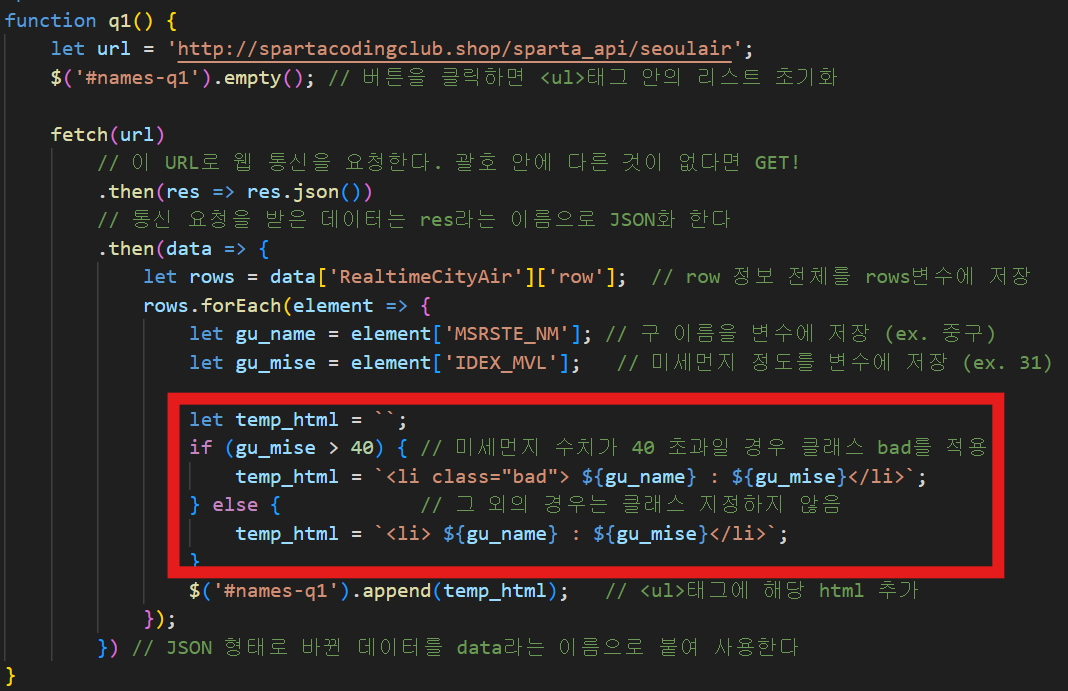
4) 조건에 맞는 리스트만 붉은 색으로 칠하는 연습


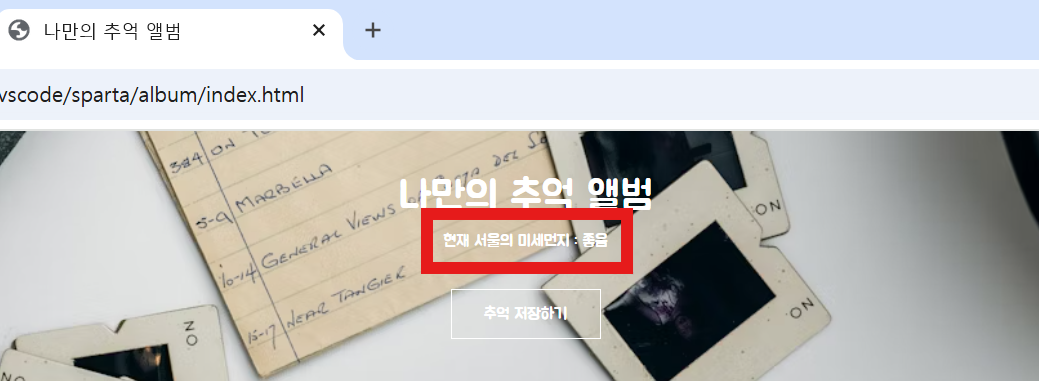
2-2. Fetch 적용 (추억앨범) : 페이지를 불러올 때 미세먼지 농도 출력하기

- $(document).ready()
- jQuery 이벤트 메서드 중 하나로, 문서가 준비되면 매개변수로 넣은 콜백 함수를 실행하라는 의미
$(document).ready(function () {
let url = "http://spartacodingclub.shop/sparta_api/seoulair";
fetch(url).then(res => res.json()).then(data => {
let mise = data['RealtimeCityAir']['row'][0]['IDEX_NM'];
$('#msg').text(mise);
})
})
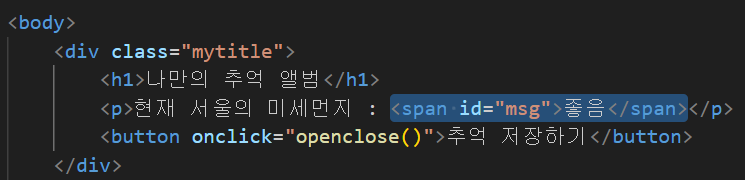
- 타이틀 영역에 <p>태그를 추가하고, 미세먼지 농도가 적힐 부분을 <span>으로 묶어 해당 부분만 변경되도록 함
3. 숙제
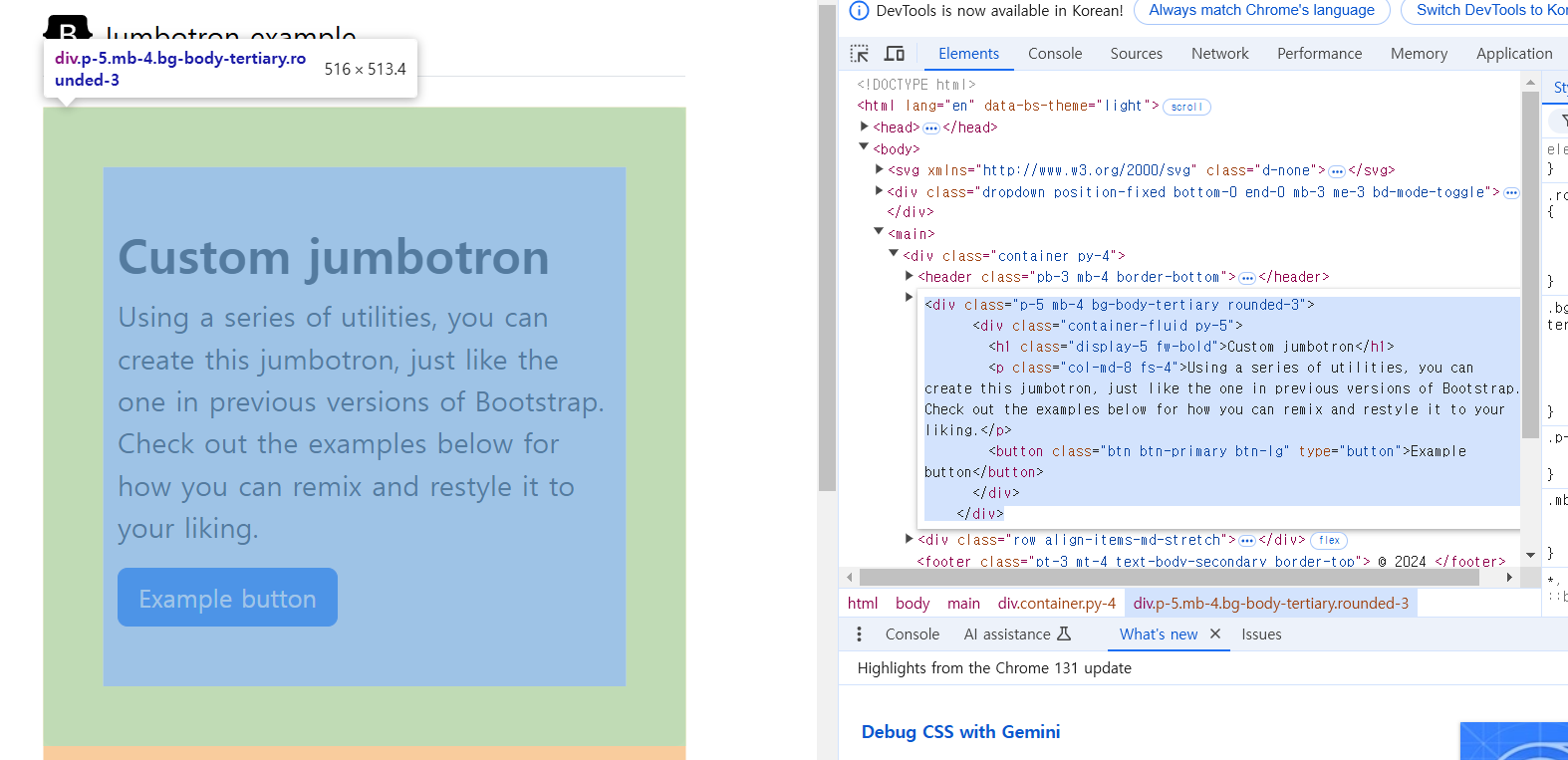
3-1. Bootstrap Jumbotron 적용하기

1) jumbotron HTML을 과제에 붙여넣고, 텍스트 수정과 사용하지 않는 Example button을 제거했다.
2) class가 "header"인 <div>로 감싸주고, jumbotron <div> 태그에 input box를 포함시켰다.
<div class="header">
<div> <--! 점보트론 복사한 내용들 -->
<div>인풋 박스</div>
</div>
</div>
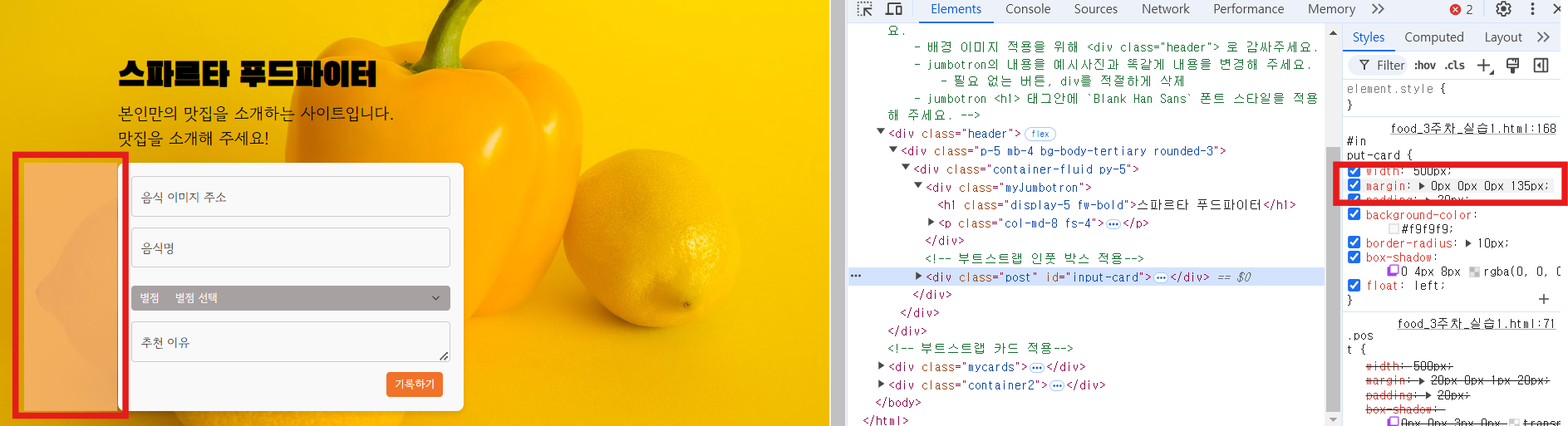
3) 인풋 박스와 점포트론에서 복사한 <h1>태그와 <p>태그가 좌측 여백이 일치하지 않아, 따로 div로 묶어주고 클래스를 지정해서 style을 주었다.



스타일은 인풋박스에 적용된 margin과 동일하게 주었다.
.myJumbotron {
margin: 0px 0px 0px 135px;
}
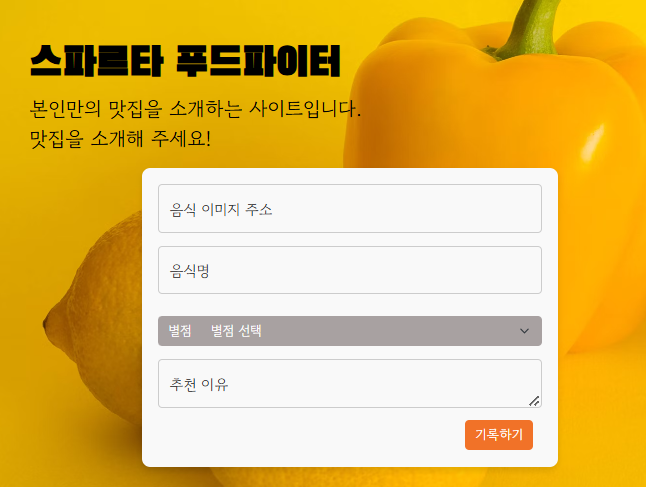
4) 결과
<!-- 점보 트론 적용 jumbotron -->
<!-- - https://getbootstrap.com/
- Bootstrap 사이트에서 jumbotron가져와 vscode에 붙여 넣어주세요.
- 배경 이미지 적용을 위해 <div class="header"> 로 감싸주세요.
- jumbotron의 내용을 예시사진과 똑같게 내용을 변경해 주세요.
- 필요 없는 버튼, div를 적절하게 삭제
- jumbotron <h1> 태그안에 `Blank Han Sans` 폰트 스타일을 적용해 주세요. -->
<div class="header">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<div class="myJumbotron">
<h1 class="display-5 fw-bold">스파르타 푸드파이터</h1>
<p class="col-md-8 fs-4">본인만의 맛집을 소개하는 사이트입니다.<br>맛집을 소개해 주세요!</p>
</div>
<!-- 부트스트랩 인풋 박스 적용-->
<div class="post" id="input-card">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">음식 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="text" class="form-control" id="foodTitle" placeholder="영화 제목">
<label for="foodTitle">음식명</label>
</div>
<div class="input-group mb-3">
<button class="btn btn-outline-secondary" type="button">별점</button>
<select class="form-select" id="inputGroupSelect03"
aria-label="Example select with button addon">
<option selected>별점 선택</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here"
id="floatingTextarea"></textarea>
<label for="floatingTextarea">추천 이유</label>
</div>
<div class="button2">
<button type="button" class="btn btn-danger" id="addBtn"> 기록하기 </button>
</div>
</div>
</div>
</div>
</div>
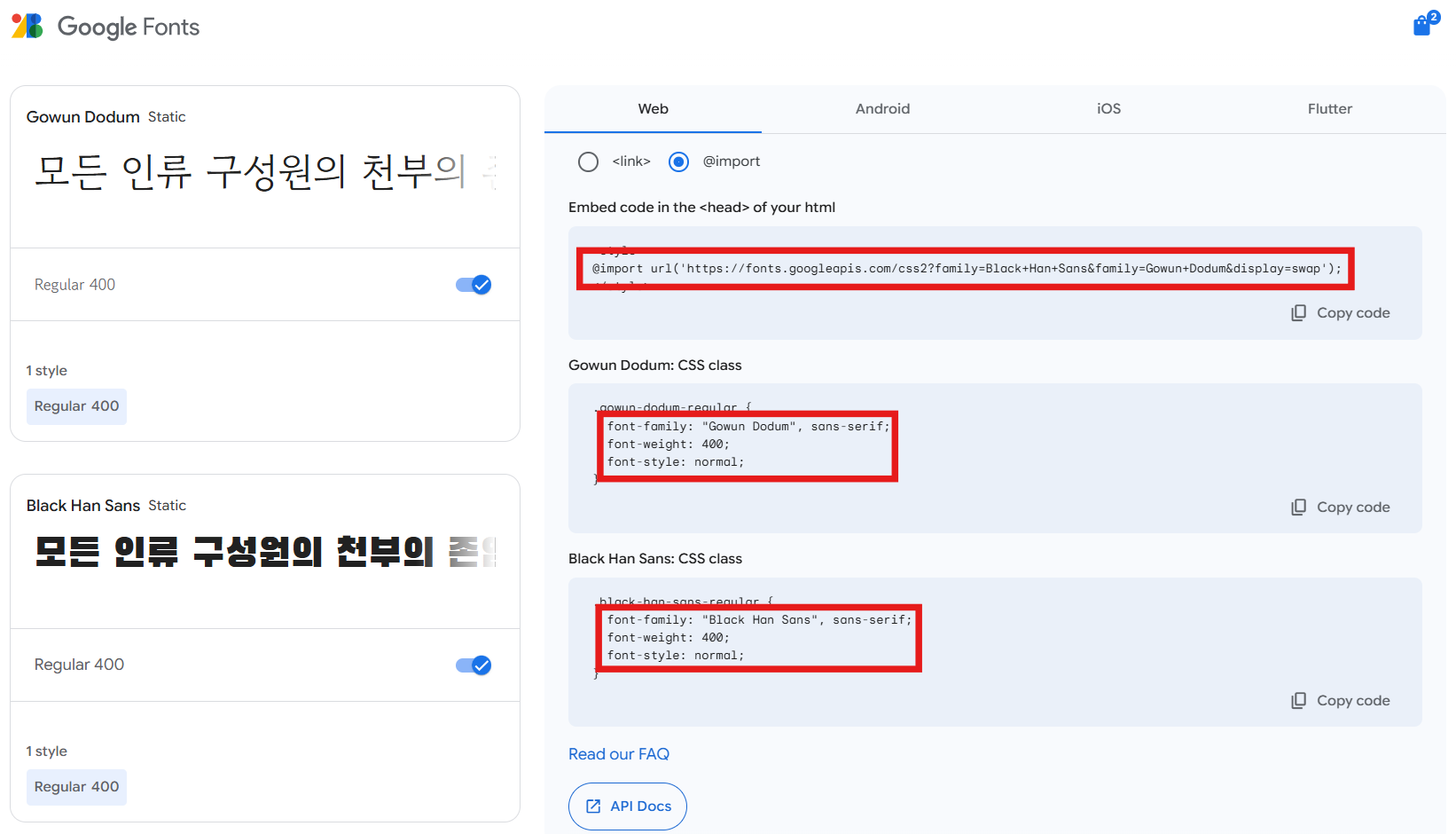
3-2. 구글 폰트 적용하기

1) 사용할 폰트를 스타일 태그에 임포트하고,
@import url('https://fonts.googleapis.com/css2?family=Black+Han+Sans&family=Gowun+Dodum&display=swap');
2) Gowun Dodum은 전체에 적용, Black Han Sans는 jumbotron <h1> 태그 안에 적용했다.
* {
font-family: "Gowun Dodum", sans-serif;
font-weight: 400;
font-style: normal;
}
.myJumbotron>h1 {
font-family: "Black Han Sans", sans-serif;
font-weight: 400;
font-style: normal;
}
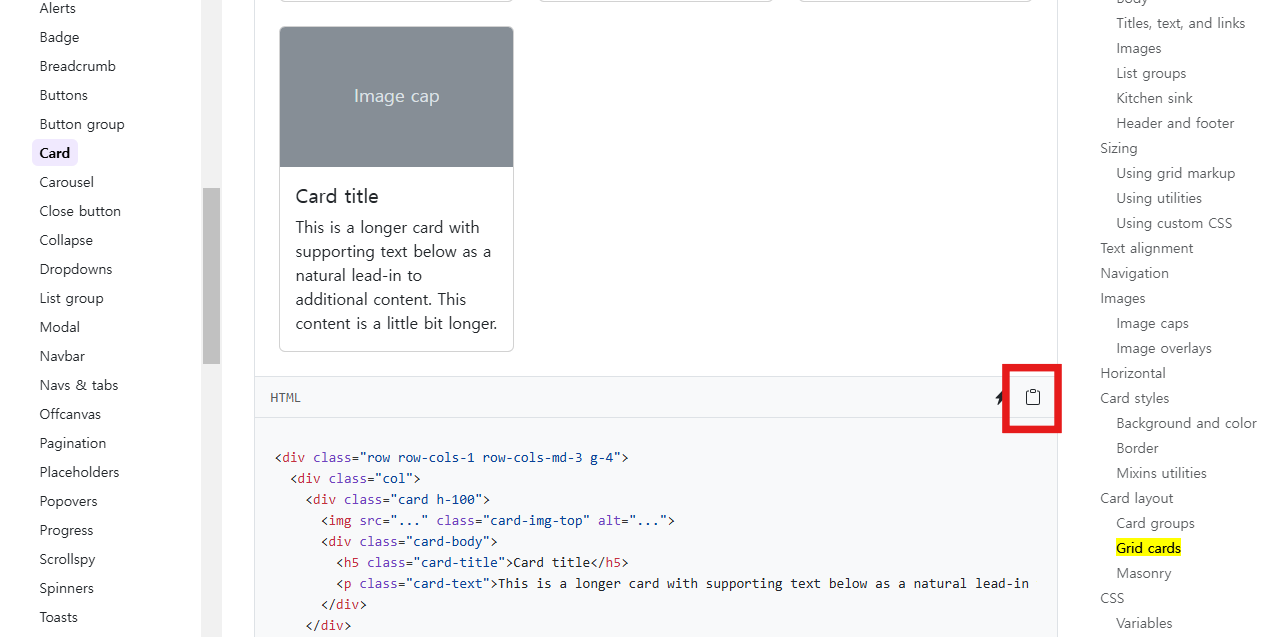
3-3. Bootstrap cards 추가하기

1) grid cards에서 HTML을 복사해 붙여넣고 카드 개수, 이미지, 별점, 버튼을 추가한다.
<!-- 부트스트랩 카드 적용-->
<div class="mycards">
<!-- - https://getbootstrap.com/
- Bootstrap 사이트에서 cards 가져와 vscode에 붙여 넣기
- *Docs → Card → Grid cards에서 3번째 코드입니다.*
- <button> 태그를 생성해 주세요.
- <button> 태그안에 `card-button` 클래스를 부여해 주세요.
- 카드에 내용은 자유롭게 채워 주세요. -->
<div class="row row-cols-1 row-cols-md-3 g-4">
<div class="col">
<div class="card h-100">
<img src="https://cdn.dominos.co.kr/admin/upload/goods/20230619_F33836Pn.jpg" class="card-img-top"
alt="...">
<div class="card-body">
<h5 class="card-title">도미노 피자</h5>
<p class="card-text">⭐⭐⭐⭐⭐</p>
<p class="card-text">맛있는 피자</p>
<button type="button" class="card-button"> 주문하기 </button>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://www.mcdonalds.co.kr/upload/product/pcList/1717567307596.png" class="card-img-top"
alt="...">
<div class="card-body">
<h5 class="card-title">맥도날드</h5>
<p class="card-text">⭐⭐⭐⭐</p>
<p class="card-text">맛있는 햄버거</p>
<button type="button" class="card-button"> 주문하기 </button>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://recipe1.ezmember.co.kr/cache/recipe/2019/03/11/3d00e9089bf5242a805eaf791640a3b21.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">해물 라면</h5>
<p class="card-text">⭐⭐⭐⭐</p>
<p class="card-text">맛있는 라면</p>
<button type="button" class="card-button"> 주문하기 </button>
</div>
</div>
</div>
</div>
</div>
2) 결과

3-4. 최종 결과

'TIL (Today I Learned)' 카테고리의 다른 글
| [TIL] MySQL 숫자 연산, GROUP BY, ORDER BY, 문자열 연산, 조건문 함수 학습 (24-12-16) (0) | 2024.12.16 |
|---|---|
| [TIL] NoSQL_Firebase 설정/적용하기, Github로 배포하기 (24-12-13) (1) | 2024.12.13 |
| [TIL] MySQL SELECT 기초, JQuery 활용 (24-12-11) (2) | 2024.12.11 |
| [TIL] Bootstrap 복습, Javascript와 JQuery 기초 (24-12-10) (1) | 2024.12.10 |
| [TIL] HTML과 CSS (24-12-09) (0) | 2024.12.10 |