🤖 사전 캠프 5일차 진행 사항 🤖
- 웹개발 종합반 4주차 수업
- 4-1 ~ 4-9
- 웹개발 종합반 5주차 수업
- 5-1 ~ 5-9
- 숙제
웹개발 종합반 4주차 수업
1. Firebase 프로젝트 생성하기
1-1. Firebase
- 모바일 및 웹 애플리케이션 개발 플랫폼
- 개발자들이 백엔드 인프라를 구축하거나 관리하는 복잡한 작업 없이 핵심 기능에 집중할 수 있도록 도와줌
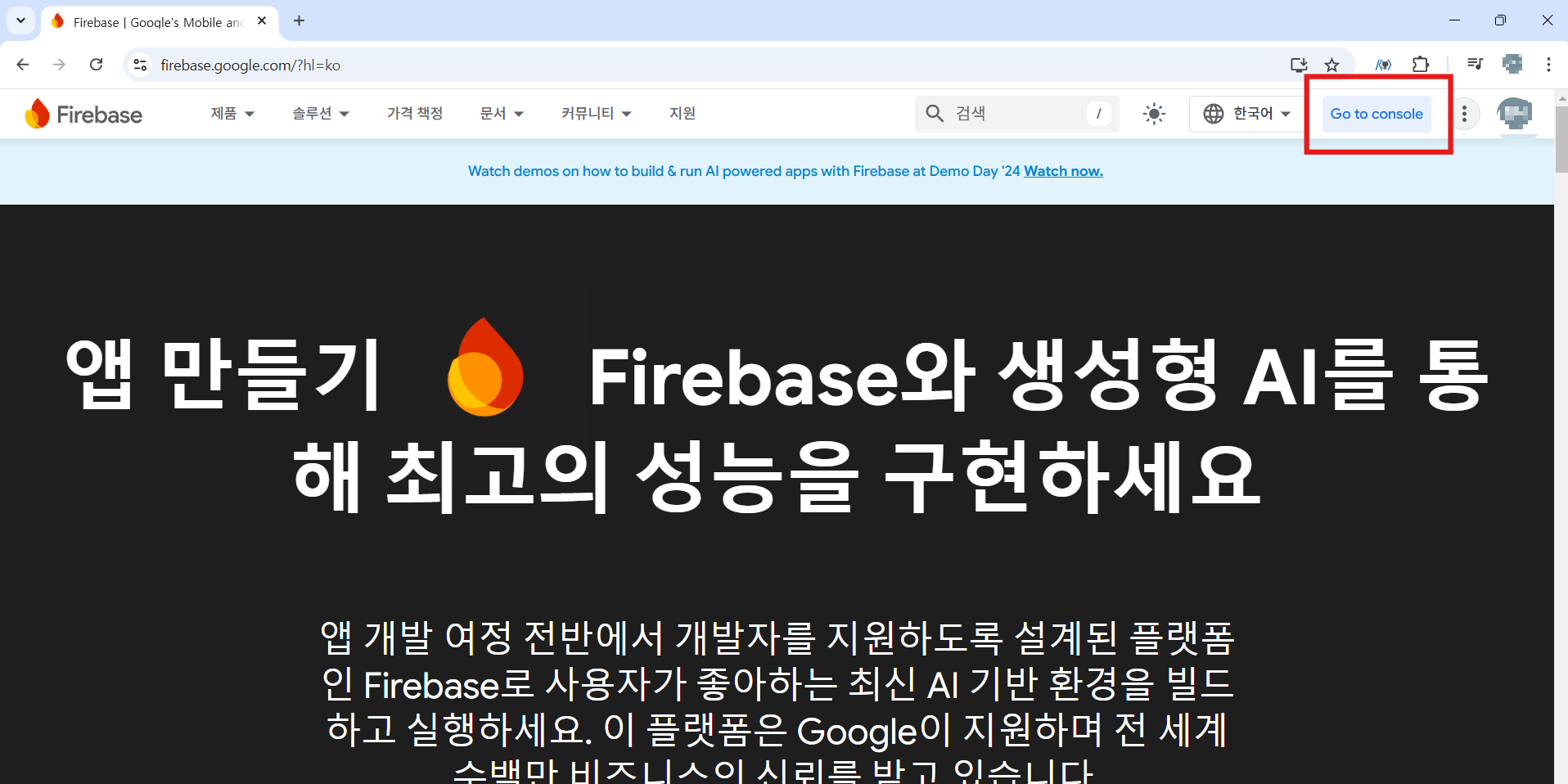
https://firebase.google.com/?hl=ko
Firebase | Google's Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com
1-2. 프로젝트 생성하기
1) 로그인
2) 콘솔로 이동 버튼 클릭

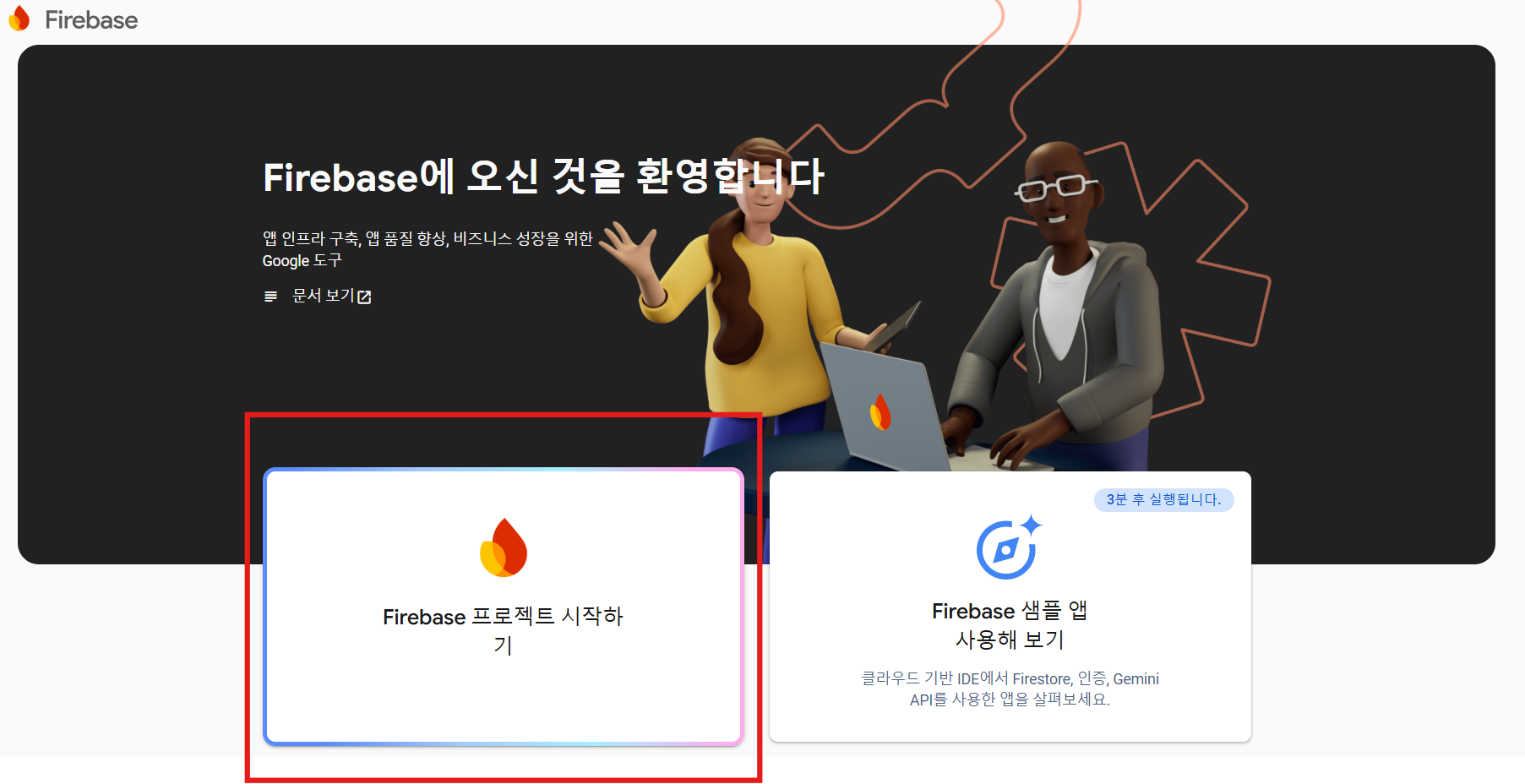
3) Firebase 프로젝트 시작하기

4) 프로젝트 이름 설정, 약관 동의

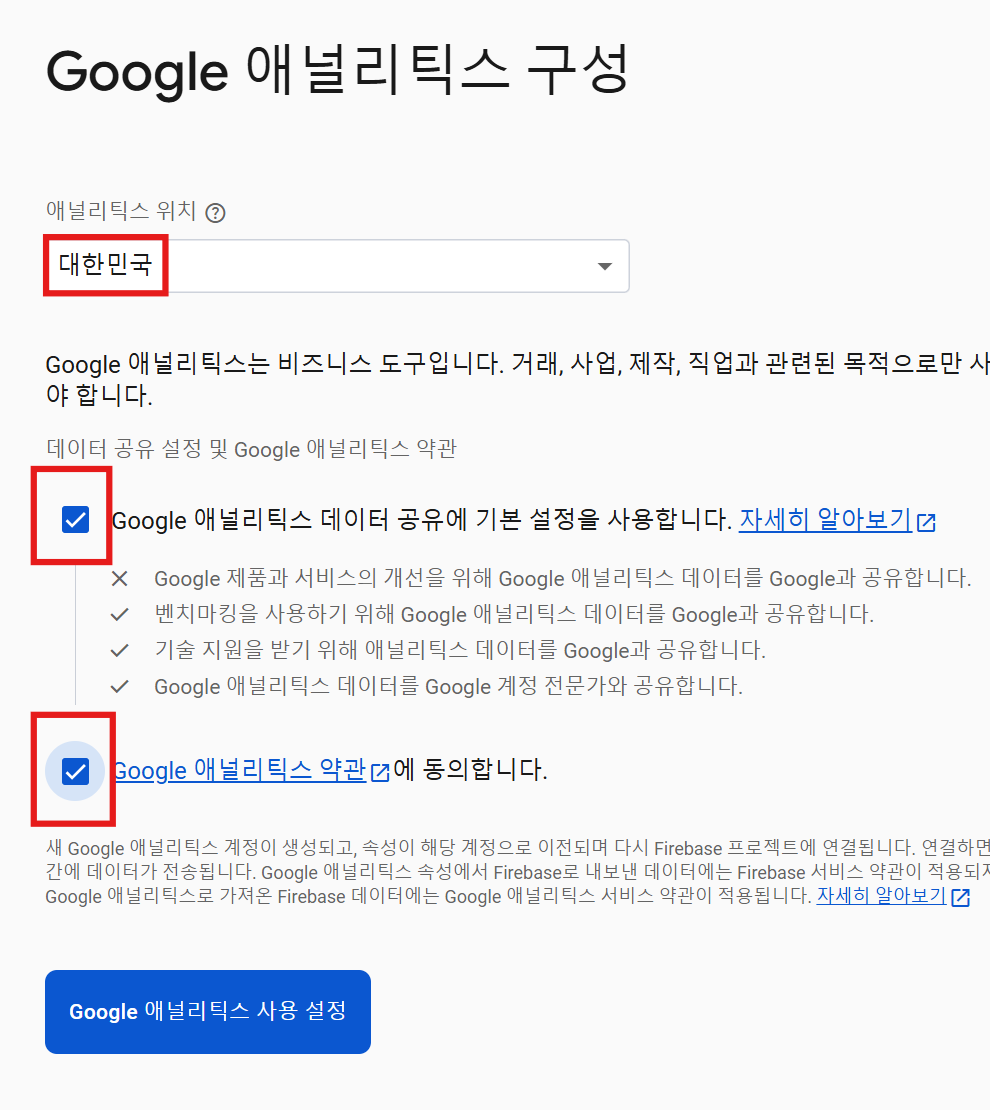
5) Google 애널리틱스 위치 설정

6) 프로젝트 준비 완료

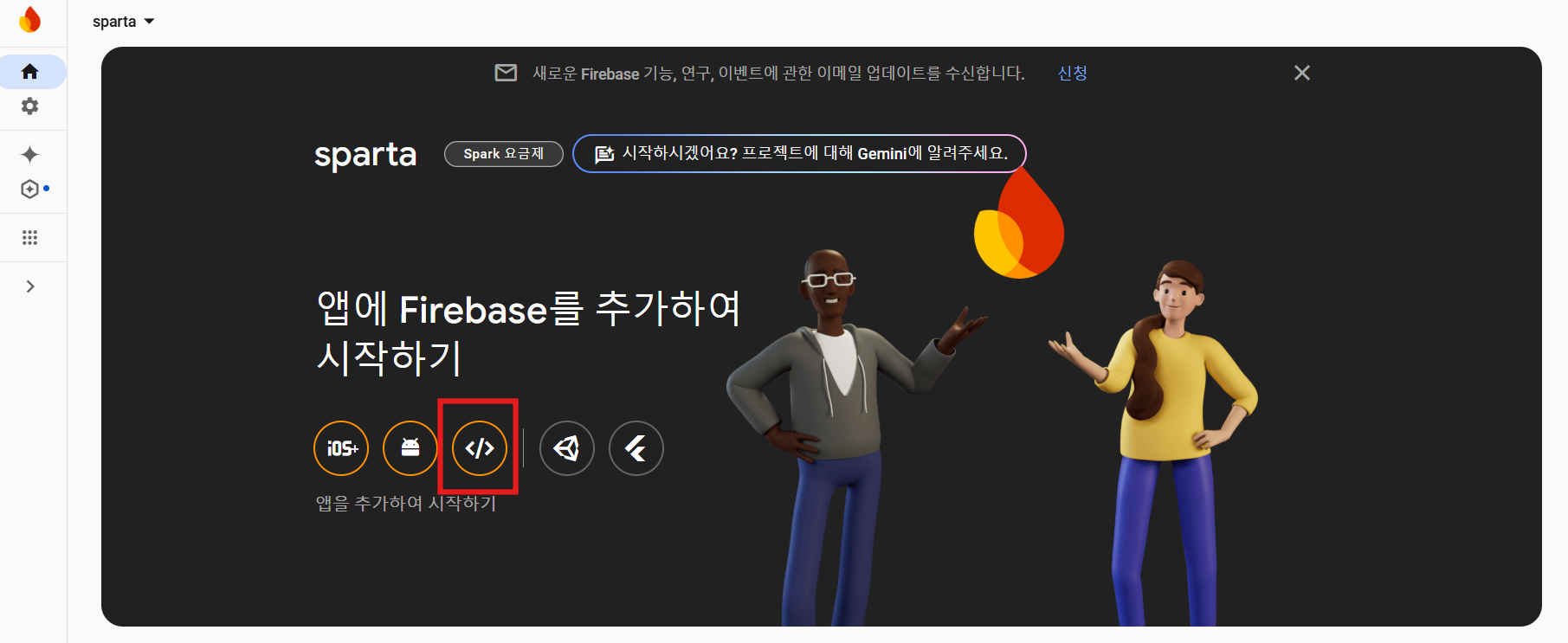
7) 웹 선택

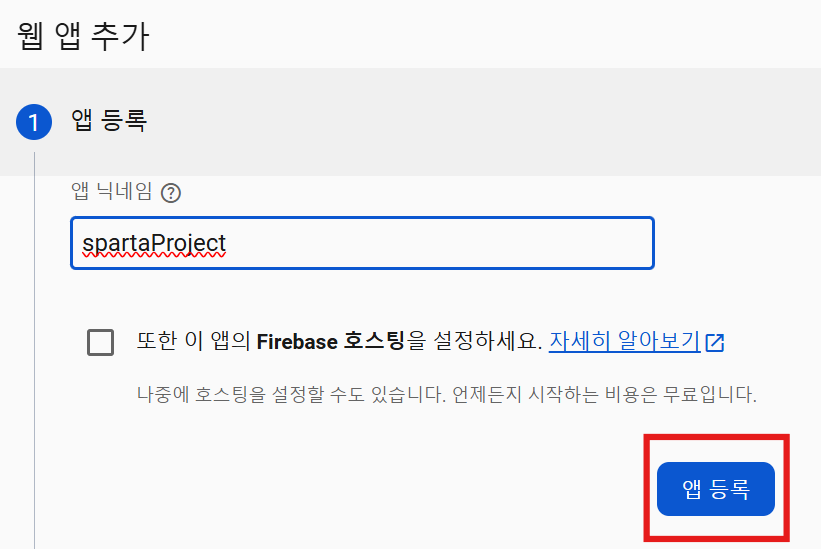
8) 앱 닉네임 지정 후 앱 등록

2. Firestore Database 시작하기
2-1. Firestore
- 구글의 클라우드 기반 NoSQL 데이터베이스
2-2. 데이터베이스 만들기
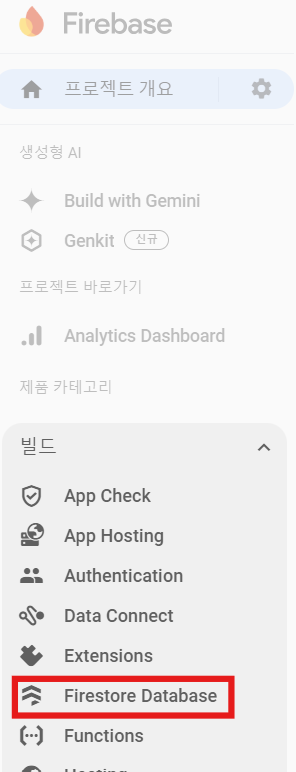
1) 빌드의 Firestore Database 메뉴

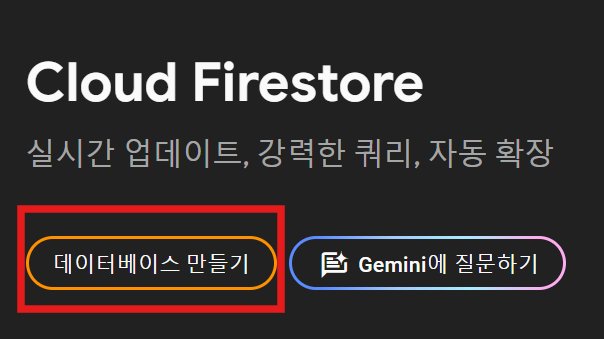
2) 데이터베이스 만들기 버튼

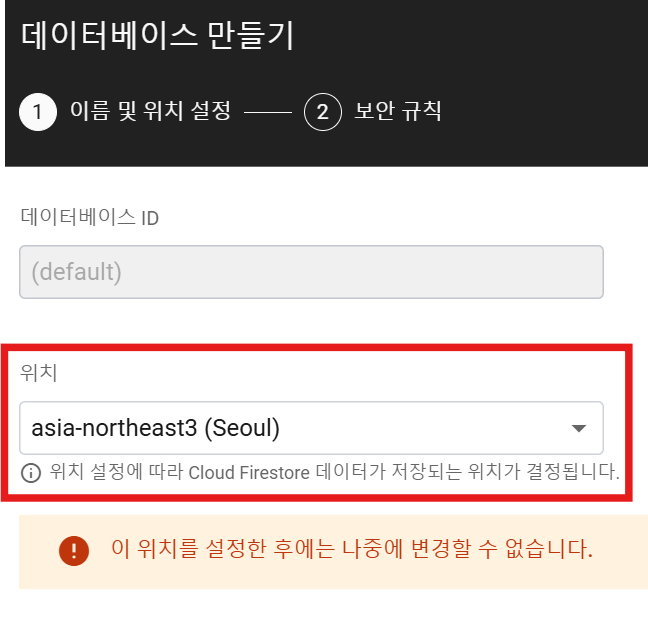
3) 위치를 서울로 설정

4) 프로덕션 모드에서 시작

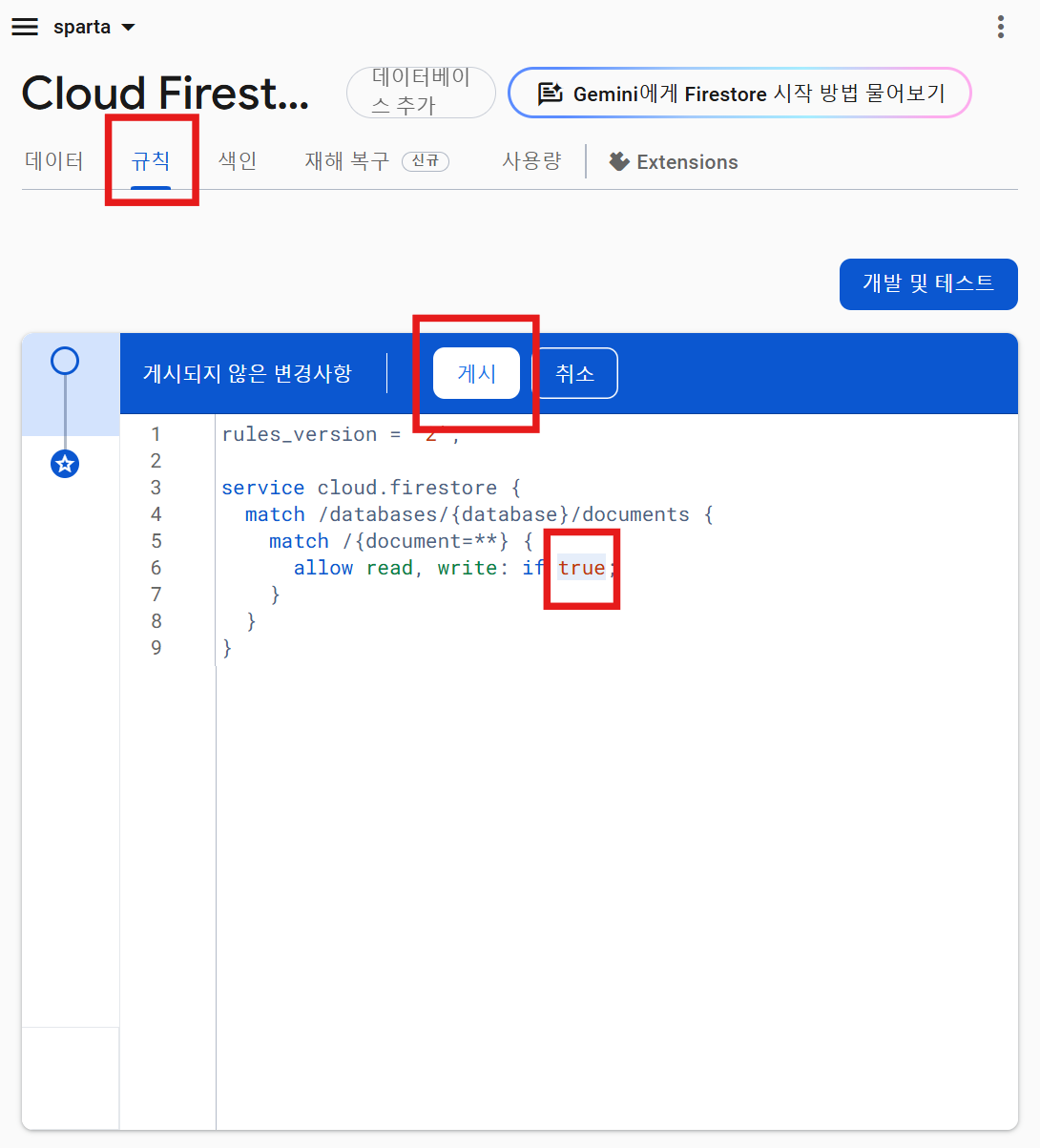
5) 규칙에서 읽기와 쓰기에 대한 권한을 false에서 true로 변경해주고 게시


6) 파이어스토어 세팅 코드 넣기


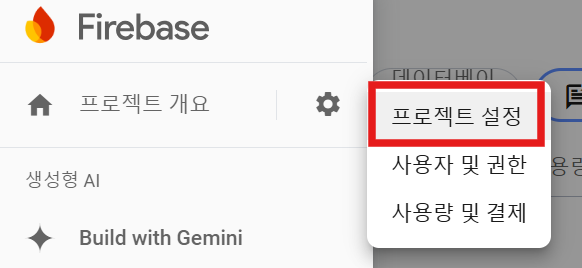
프로젝트 설정 메뉴에서 설정 정보를 복사하여 스크립트에 넣어 사용한다.
이 떄, 스크립트 타입은 module로 지정한다.
<script type="module">
// Firebase SDK 라이브러리 가져오기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
// Firebase 구성 정보 설정
const firebaseConfig = {
// 복사한 정보
};
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
</script>💥 <script type="module">💥
- 스크립트가 모듈로서 동작하게 됨.
- 모듈 스크립트는 비동기적으로 로드되기 때문에, 모듈 스크립트 내부의 코드는 모든 의존성이 해결되고 모듈이 파싱되어 스크립트가 실행될 준비가 되었을 때 실행이 됨 ==> $(document).ready() ❌
$(document).ready(function () {
let url = "http://spartacodingclub.shop/sparta_api/seoulair";
fetch(url).then(res => res.json()).then(data => {
let mise = data['RealtimeCityAir']['row'][0]['IDEX_NM'];
$('#msg').text(mise);
})
});위 코드에서 $(document).ready()를 제거하고 사용해야한다.
let url = "http://spartacodingclub.shop/sparta_api/seoulair";
fetch(url).then(res => res.json()).then(data => {
let mise = data['RealtimeCityAir']['row'][0]['IDEX_NM'];
$('#msg').text(mise);
});
- 모듈 스크립트에서 이벤트 핸들러 사용법
- Javascript 내에서 HTML 요소를 선택하여 이벤트 핸들러를 추가해야 함.
- onclick="함수()" ❌==> click을 동적으로 만들어 줘야 함.
function openclose() {
$('#postingbox').toggle();
}위의 onclick="openclose()"를 사용할 수 없기 때문에,
아래와 같이 태그에 id를 지정하고 JQuery를 활용하여 이벤트 핸들러를 설정한다.
$("#savebtn").click(async function () {
$('#postingbox').toggle();
});
참고: https://velog.io/@hyojinwjd99/Javascript-script-type-module-%EC%A3%BC%EC%9D%98%EC%82%AC%ED%95%AD
[Javascript] 모듈 스크립트 사용 시 주의사항
모듈 스크립트
velog.io
3. Firestore addDoc 메소드 사용해보기
기록하기 버튼을 눌렀을 때, DB에 저장되도록 적용

기록하기 버튼에 "postingbtn"이라는 아이디를 지정하고, 아래와 같이 addDoc 메서드를 사용한다.
$("#postingbtn").click(async function () {
let image = $('#image').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val();
// 필드로 저장될 doc (key:value 형태)
let doc = {
'image':image,
'title':title,
'content':content,
'date':date
};
await addDoc(collection(db, "albums"), doc); // db에 albums라는 컬렉션에 doc를 저장
alert('저장 완료!');
window.location.reload(); // 페이지 새로고침
})
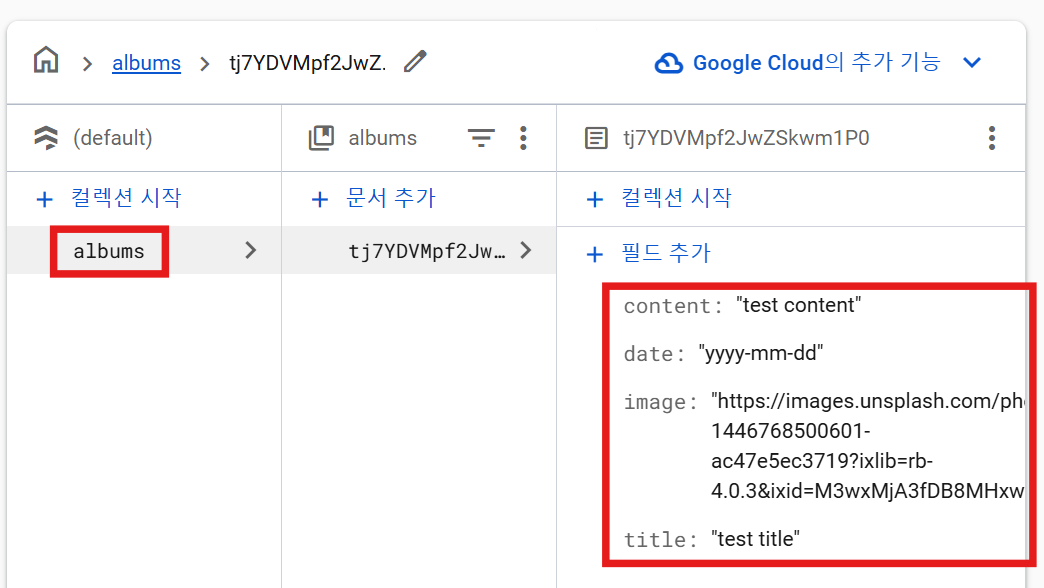
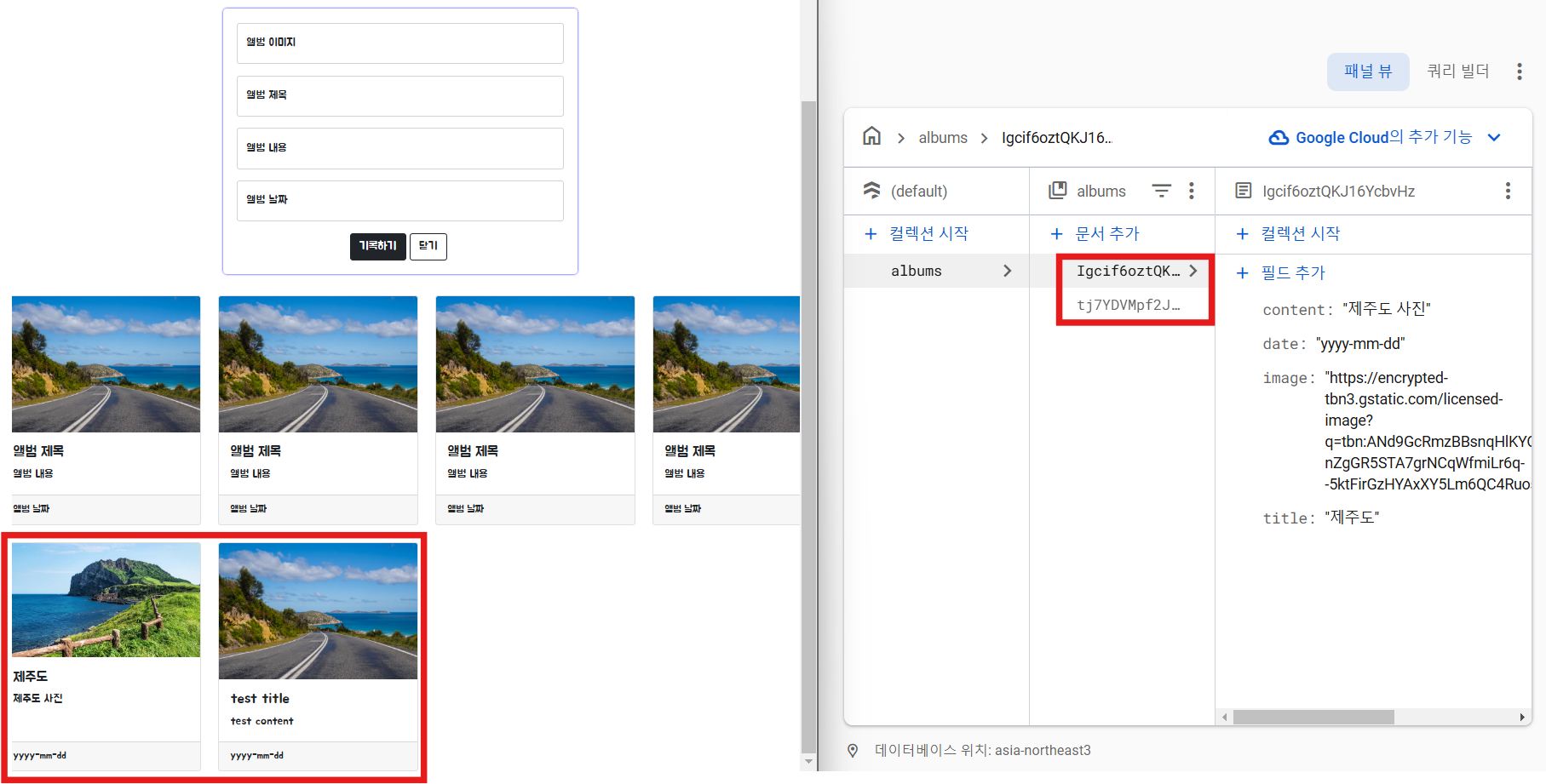
Firestore에서 albums라는 컬렉션에 입력한 값들이 저장됨을 확인할 수 있다.
💥NoSQL의 컬렉션(Collection) / 문서(Document) / 필드(Field)💥
- 컬렉션(Collection): 서랍장 그룹이라고 생각해봅시다. 여러 개의 문서들이 특정한 주제 또는 유형으로 그룹화되어 있습니다. 예를 들어, “albums"이라는 컬렉션 안에는 문서들이 저장될 수 있습니다.
- 문서(Document): 서랍장 안에 들어있는 작은 종이로 생각해봅시다. 하나의 종이는 여러 개의 필드(Field)로 구성되어 있습니다. 필드는 종이에 저장된 데이터를 나타냅니다.
- 필드(Field): 문서 안에 있는 데이터의 작은 부분입니다. 각 필드는 값으로 구성됩니다. 예를 들어, 사용자 문서의 필드로는 "내용", "날짜", "이미지주소", “제목” 등이 있을 수 있습니다.

3. Firestore getDocs 메소드 사용해보기
DB에 저장된 정보를 읽어와서 카드로 출력하기
let docs = await getDocs(collection(db, "albums"));
docs.forEach((doc) => {
let row = doc.data();
let image = row['image'];
let title = row['title'];
let content = row['content'];
let date = row['date'];
let temp_html = `
<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">${date}</small>
</div>
</div>
</div>`;
$('#card').append(temp_html);
});
getDocs 메서드를 사용하여 albums 컬렉션의 데이터들을 가져와 카드로 html 추가

albums 컬렉션의 문서(Document) 두 개가 읽어져 페이지에 카드로 추가됨을 확인할 수 있다.
웹개발 종합반 5주차
1. 배포와 URL
1-1. 배포?
소프트웨어 개발 과정에서 개발한 애플리케이션, 웹사이트, 서비스 등을 실제 사용자들에게 제공하는 과정
1-2. URL?
- Uniform Resource Locator
- 인터넷에서 특정 리소스의 위치를 나타내는 주소
- 웹 페이지나 파일의 고유한 주소
URL 형식) 프로토콜://도메인/경로
- 프로토콜(protocol): 웹 브라우저와 웹 서버 간의 통신 방식을 지정합니다. 가장 일반적으로 사용되는 프로토콜은 "http://"와 "https://"입니다.
- 도메인(domain): 인터넷 상에서 고유한 식별자로 사용되는 웹 사이트의 주소입니다. 도메인은 일반적으로 사이트의 이름과 최상위 도메인(Top-Level Domain, 예: .com, .org)으로 구성됩니다.
- 경로(path): 웹 사이트 내에서 특정 페이지나 파일의 위치를 지정합니다. 경로는 슬래시("/")로 구분된 디렉토리 경로와 파일명으로 구성됩니다.
2. Github 웹 페이지 배포하기
1) Github에 html 파일을 업로드
2) Setting 메뉴에서 Pages 탭의 Build and deployment > Branch를 none에서 main으로 변경하면 업로드한 html파일이 게시된다.

'TIL (Today I Learned)' 카테고리의 다른 글
| [TIL] MySQL Subquery와 Join (24-12-17) (0) | 2024.12.17 |
|---|---|
| [TIL] MySQL 숫자 연산, GROUP BY, ORDER BY, 문자열 연산, 조건문 함수 학습 (24-12-16) (0) | 2024.12.16 |
| [TIL] JSON과 javascript fetch함수, Bootstrap 및 Google fonts 적용 과제 (24-12-12) (2) | 2024.12.12 |
| [TIL] MySQL SELECT 기초, JQuery 활용 (24-12-11) (2) | 2024.12.11 |
| [TIL] Bootstrap 복습, Javascript와 JQuery 기초 (24-12-10) (1) | 2024.12.10 |